워드프레스에서 가장 인기 있는 아바다 테마에서 CSS 코드를 추가하려는 경우 여러 가지 방법으로 추가할 수 있습니다. 플러그인을 사용하는 방법도 있지만 아바다와 워드프레스 내에서 자체적으로 제공하는 기능을 사용하면 충분할 것 같습니다.
아바다의 테마 옵션 사용
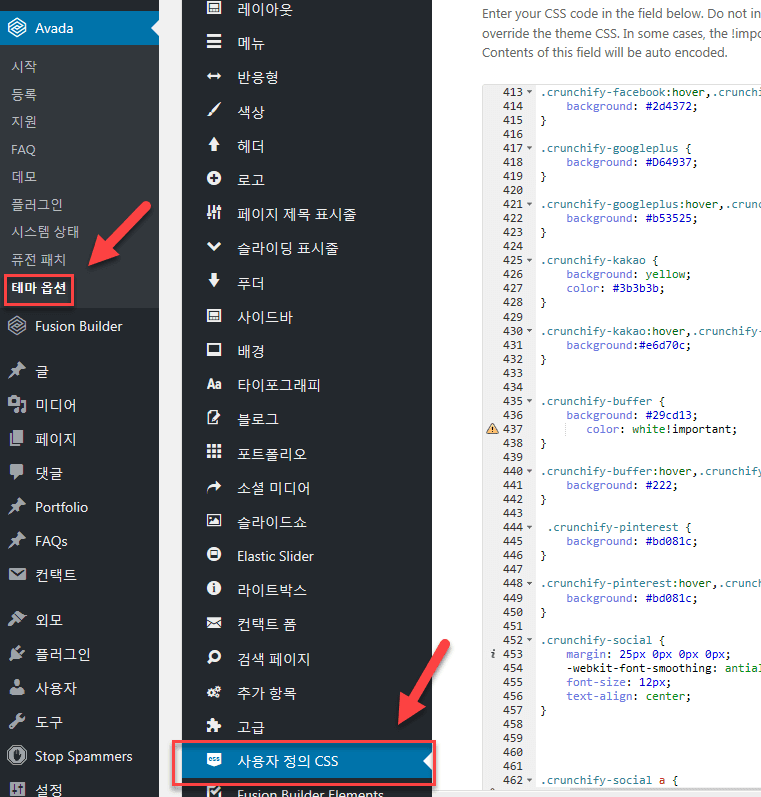
워드프레스 알림판에서 아바다(Avada) > 테마 옵션(Theme Options) > 사용자 정의 CSS(Custom CSS)를 클릭하면 사용자 CSS를 추가할 수 있는 화면이 표시됩니다.

아바다 테마를 사용하는 경우 이 방법이 제일 간편할 것 같습니다.
워드프레스의 사용자 정의하기에서 CSS 코드 추가하기
워드프레스에서 자체적으로 제공하는 사용자 정의하기에서도 사용자 코드를 추가할 수 있는 옵션이 제공됩니다.

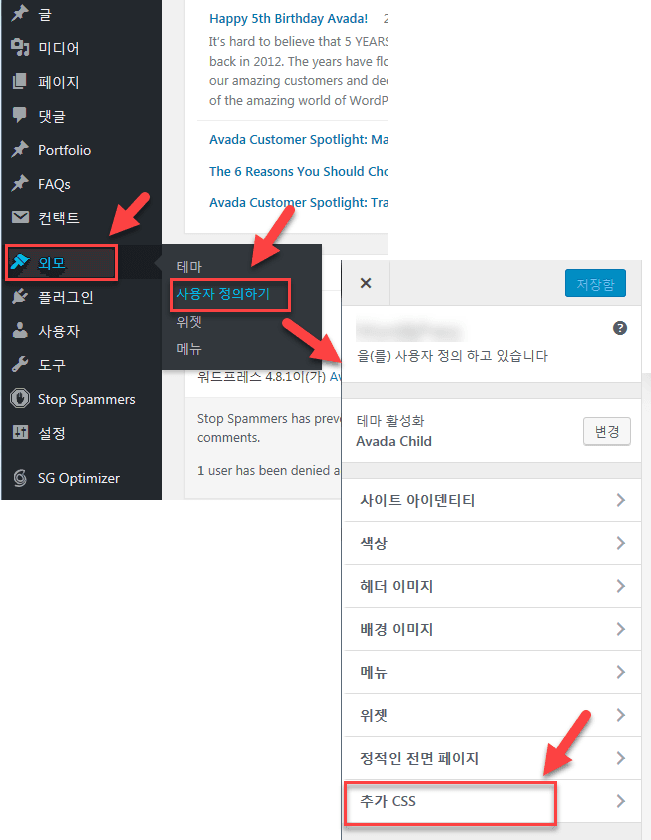
위의 그림과 같이 외모 > 사용자 정의하기 > 추가 CSS를 클릭하면 사용자 CSS를 추가할 수 있는 텍스트 상자가 표시됩니다.
차일드 테마 내의 스타일 파일에 CSS 코드 추가하기
또 다른 방법으로 차일드 테마를 만든 경우 차일드 테마 내에 있는 스타일시트 파일(style.css)에 추가하는 것도 가능합니다.
FTP에 접속해야 하는 번거로움이 있지만 이 방법도 많이 사용됩니다. FTP를 사용하는 방법은 다음 글을 참고해보세요.
마치며
위와 같이 여러 가지 방법으로 사용자 CSS를 추가할 수 있습니다. 편한 방법을 이용하면 될 것 같습니다. 위의 방법은 아바다 외에 다른 테마를 사용하는 경우에도 마찬가지로 적용됩니다.
아바다 테마는 코딩 지식이 없어도 전문적인 사이트 제작이 가능하도록 많은 테마 옵션을 제공합니다. 실제로 워드프레스나 코딩을 잘 몰라도 아바다 테마를 사용하여 멋진 사이트를 만드는 디자이너분들을 간혹 보았습니다. 물론 워드프레스 사용법을 잘 모를 경우 처음에는 많이 힘들 수도 있습니다. 먼저 워드프레스에 대한 전체적인 사용법을 익히면 좋을 듯 합니다.