들어가며
워드프레스에서 가장 인기 있는 테마인 아바다는 매우 다양한 옵션을 제공합니다. 어떤 경우에는 이런 옵션까지 제공할 필요가 있을까 할 정도입니다. 가령 요즘 워드프레스는 대부분 반응형으로 나와서 모바일 기기에서 자동으로 레이아웃이 모바일 기기에 맞게 조정이 됩니다. 하지만 간혹 모바일 기기에서도 PC 버전을 사용하고 싶은 경우가 있을 수 있습니다. 실제로 그런 분들을 간혹 봅니다. 그런 경우 보통의 워드프레스 테마에서는 모바일 CSS 쿼리를 일일이 제거해야 하지만 아바다에서는 테마 옵션에서 반응형(Responsiveness) 기능을 비활성화하는 옵션을 제공합니다. 이런 세세한 점까지 배려하다니 정말로 대단한 것 같습니다.
블로그 목록이나 아카이브(카테고리, 태그 등) 목록에서 블로그 링크와 이미지 줌 아이콘 없애기
블로그 목록 페이지나 카테고리, 태그 등과 같은 아카이브 페이지에 표시되는 개별 블로그 글의 특성 이미지(Featured image) 위에 마우스를 올리면 위와 같이 아이콘 두 개와 제목이 표시됩니다.
원 안의 링크가 있는 아이콘을 누르면 해당 글의 본문으로 이동합니다. 원 안의 돋보기 표시 아이콘을 누르면 그림이 확대되어 표시됩니다. 만약 이 부분을 제어하고 싶은 경우 워드프레스 관리자 페이지에서 AVADA > 테마 옵션을 누르고 Extra > Featured Image Rollover 옵션 페이지로 이동하면 됩니다. 보통 Blog 옵션에 있지 않을까 하고 그 부분을 살펴볼 수 있을 것 같습니다.
Featured Image Rollover 옵션 페이지에서는 블로그와 포트폴리오 특성 이미지에 대한 롤오버 효과를 제어할 수 있습니다.
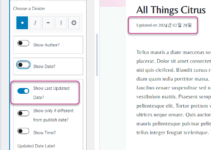
![]() 예를 들어, 위의 그림과 같이 Image Rollover Link Icon(1)을 Off로 설정하면 링크 모양의 아이콘이 사라집니다. 그리고 Image Rollover Zoom Icon(2)을 비활성화하면 돋보기 모양의 아이콘(이미지 확대 아이콘)이 표시되지 않습니다.
예를 들어, 위의 그림과 같이 Image Rollover Link Icon(1)을 Off로 설정하면 링크 모양의 아이콘이 사라집니다. 그리고 Image Rollover Zoom Icon(2)을 비활성화하면 돋보기 모양의 아이콘(이미지 확대 아이콘)이 표시되지 않습니다.
이외에 여러 가지 옵션이 있습니다. 가령 이 옵션 페이지에서 다음과 같은 옵션을 제어할 수 있습니다.
- 이미지 롤오버 켜기/끄기
- Image Rollover Direction(이미지 롤오버 방향)
- Image Rollover Icon Font Size(이미지 롤오버 아이콘 폰트 크기)
- Image Rollover Link Icon(이미지 롤오버 링크 아이콘) – 위의 그림 참조
- Image Rollover Zoom Icon(이미지 롤오버 줌 아이콘) – 위의 그림 참조
- Image Rollover Title(이미지 롤오버 제목)
- Image Rollover Categories(이미지 롤오버 카테고리)
- Image Rollover Icon Circle(이미지 롤오버 아이콘 원)
- Image Rollover Gradient Top Color(이미지 롤오버 그라디언트 상단 컬러)
- Image Rollover Gradient Bottom Color(이미지 롤오버 그라디언트 하단 컬러)
- Image Rollover Element Color(이미지 롤오버 요소 색상)
- Image Rollover Icon Color(이미지 롤오버 아이콘 컬러)
아바다 테마 옵션을 살펴보면 한글화가 완전히 되지 않아서 영어와 한글이 섞여 있네요. 번역되지 않은 문구를 번역하려면 Poedit 프로그램이나 Loco Translate 같은 플러그인을 사용하면 됩니다(참고).