원페이지 구성은 SEO적인 관점에서 별로 바람직하지 않습니다만, 우리나라에서는 아직 원페이지 형식으로 사이트를 제작하는 경우가 많은 것 같습니다. 이 글에서는 원페이지로 구성하는 방법과 워드프레스 테마 중 하나인 The7에서 원페이지를 설정하는 방법에 대해 간단히 설명합니다.
이 글은 더세븐 테마에 엘리멘터 지원이 추가되기 전에 작성되었습니다. 엘리멘터를 사용하는 경우에도 동일하게 적용이 가능합니다. 엘리멘터에서 CSS ID(앵커)를 지정하는 방법은 다음 글을 참고해보세요.
워드프레스 테마에서 원페이지 레이아웃으로 사이트 구성하기
섹션에 ID 지정하기
먼저 한 페이지에 여러 개의 섹션으로 콘텐츠를 추가하도록 합니다.
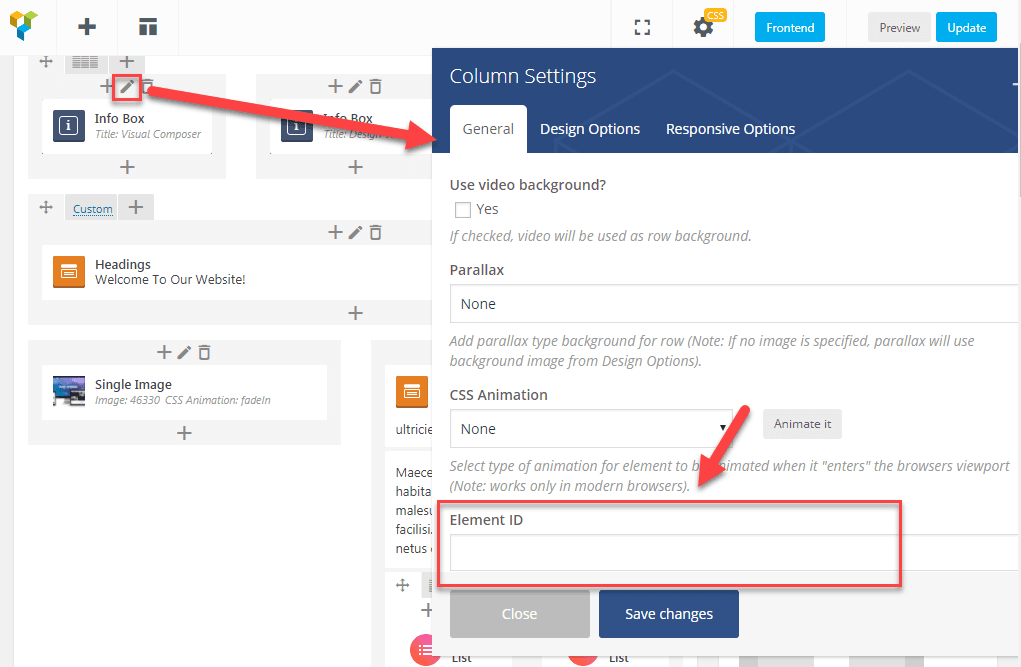
그런 다음 각 섹션에 ID를 지정합니다. 페이지 빌더를 사용하는 경우에는 쉽게 컬럼이나 섹션 또는 요소에 ID를 지정할 수 있습니다. 예를 들어, 비주얼 컴포저에서는 컬럼이나 개별 요소에 ID를 지정할 수 있습니다.

편집 아이콘(연필 모양의 아이콘)을 클릭한 후에 General에서 Element ID 부분에 ID를 지정하도록 합니다.
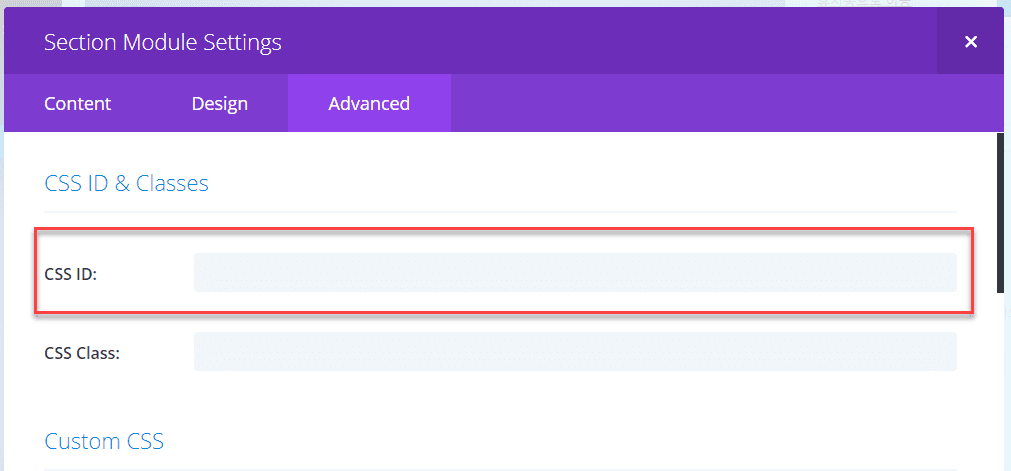
Elegant Themes의 Divi 테마에서는 섹션(절), 행(Row), 모듈에 CSS ID를 추가할 수 있습니다.

Divi에서는 섹션, 행, 모듈 설정 화면에서 Advanced 탭에서 CSS ID 지정이 가능합니다.
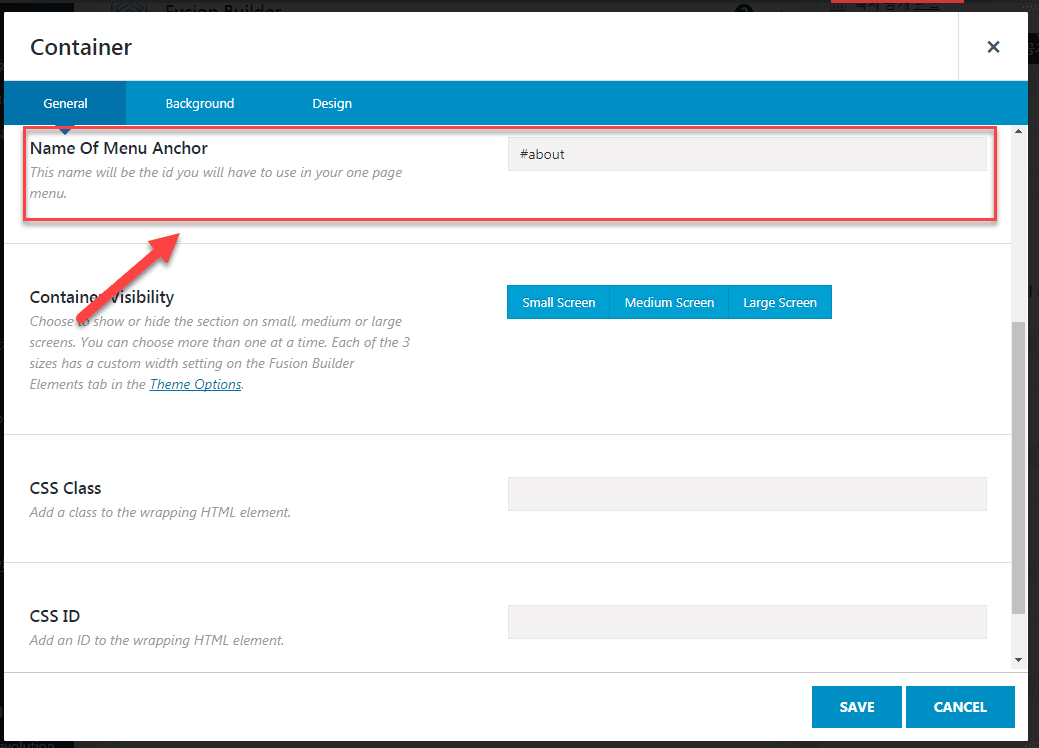
판매 1위 워드프레스 테마인 Avada에서 원페이지로 구성하려면 컨테이너 설정에서 Name Of Menu Anchor에 ID를 추가하면 됩니다.

페이지 빌더를 사용하지 않는 경우 HTML 코드로 쉽게 ID를 지정할 수 있습니다. 다음과 같은 형식으로 ID를 지정합니다.
<h2 id="C4">Chapter 4</h2>
설정한 ID로 링크가 되도록 메뉴 구성하기
각 섹션에 ID를 지정했다면 이제 메뉴에서 각 섹션에 링크되도록 메뉴 항목을 추가해야 합니다.
링크 형식은 #ID입니다. ID가 about이면 #about으로 지정하면 됩니다.
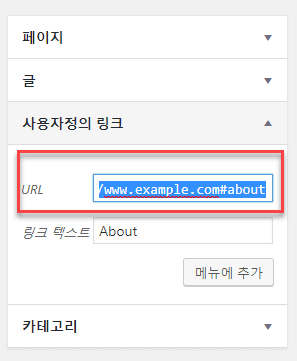
예를 들어, About Us 부분이면 “about”을 ID로 지정할 수 있습니다. 워드프레스에서는 외모 > 메뉴에서 사용자정의 링크를 추가하고 URL에 “#ID” 형식으로 링크를 추가하면 됩니다.

위의 그림과 같이 URL에 #ID 혹은 http://www.example.com#ID(혹은 http://www.example.com/#ID 형식도 가능) 형식으로 입력하도록 합니다.
링크로 부드럽게 스크롤되도록 하기
이것으로 원페이지 구성이 완료되었습니다. 하나 추가하자면 메뉴 링크를 클릭했을 때 부드럽게 스크롤되도록 하면 더 좋을 것입니다. 이 기능은 테마에서 지원될 수도 있고, 아니면 직접 jQuery 소스를 검색하여 적용할 수도 있습니다.
더 쉬운 방법으로 Easy Smooth Scroll Links와 같은 플러그인을 사용할 수도 있습니다.
사용하는 테마에 부드럽게 스크롤하는 기능이 없다면 테마 판매자에게 문의해보거나 Easy Smooth Scroll Links와 같은 플러그인을 사용할 수 있습니다.
The7 테마에서 원페이지 구성하기
더세븐(The7) 테마에서는 원페이지 데모가 제공됩니다. 원페이지 데모를 이용해도 되고, 만약 직접 원페이지를 구성하려는 경우 다음과 같이 구성하면 됩니다.
- Visual Composer에서 컬럼이나 개별 요소에 ID 추가하기(위에서 설명되어 있으니 참고해보세요)
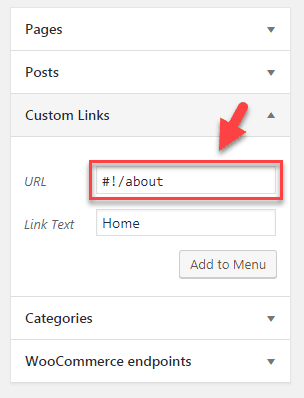
- 설정한 ID로 링크가 되도록 메뉴 구성하기 – 더세븐 테마에서 원페이지 구성으로 메뉴를 설정할 때, #! 형식으로 링크를 추가하면 부드럽게 스크롤됩니다.

위와 같이 링크를 추가하면 부드럽게 스크롤되므로 별도의 플러그인을 설치할 필요가 없습니다.