워드프레스 GeneratePress 테마의 헤더 관련 옵션은 워드프레스 알림판 > 테마 디자인 > 사용자 정의하기 > Layout > Header에서 설정할 수 있습니다.
GeneratePress 워드프레스 테마에서 헤더 설정하기
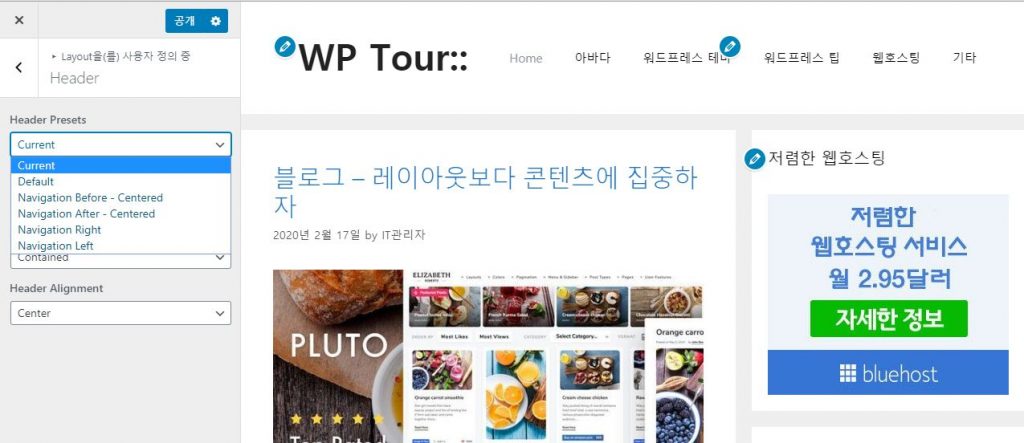
Header 설정 페이지에서 Header Presets, 헤더 폭, 내부 헤더 폭, 헤더 정렬 등을 설정할 수 있습니다.

Header Presets (헤더 프리셋)에서는 헤더에서 로고 부분(사이트 제목 부분)과 내비게이션 위치를 지정할 수 있습니다. 다음과 같은 옵션이 제공됩니다.
- Default (기본)
- Navigation Before – Centered (상단에 메뉴가 위치하고 그 아래에 로고 부분이 위치. 가운데 정렬됨)
- Navigation After – Center (로고나 사이트 제목이 위에 위치하고 바로 아래에 메뉴(내비게이션)이 위치. 마찬가지로 가운데 정렬됨)
- Navigation Right (메뉴가 오른쪽에 위치)
- Navigation Left (메뉴가 왼쪽에 위치)
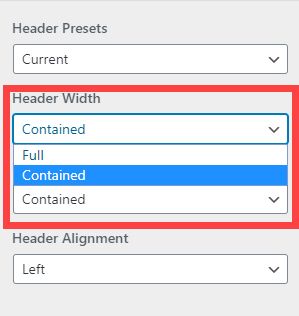
Header Width (헤더 너비)와 Inner Header Width (내부 헤더 너비)에서는 Full과 Contained 중에서 선택할 수 있습니다.

Full을 선택하면 헤더가 전체 폭으로 설정되고 Contained를 선택하면 body 폭 크기에 맞게 설정됩니다.
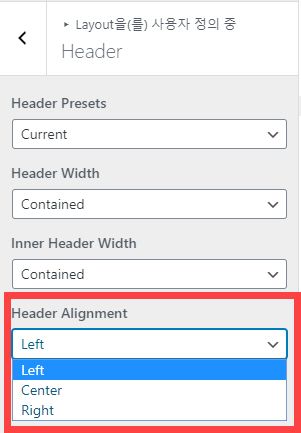
Header Alignment에서는 헤더 정렬을 설정할 수 있습니다.

왼쪽, 중앙, 오른쪽으로 헤더를 정렬할 수 있습니다.
GeneratePress 유료 버전인 GP Premium을 사용하면 내비게이션을 헤더로 사용하는 옵션과 모바일 내비게이션을 On/Off할 수 있는 옵션이 추가로 제공됩니다.

그리고 유료 버전에서는 화면을 아래로 스크롤할 때 내비게이션(메인 메뉴)을 상단에 고정하는 붙박이 기능(Sticky Navigation)도 이용할 수 있습니다.
워드프레스 사이트 로딩 속도가 느린 경우 사이트 최적화 작업을 통해 사이트 속도를 높일 수 있습니다. 사이트 최적화 작업은 일반 사용자에게 쉽지 않을 수 있습니다. 그런 경우 GeneratePress나 Astra, OceanWP 같은 테마를 사용하면 사이트 속도가 확실히 빨라질 것입니다.