워드프레스용 폼 빌더인 Quform은 현재 18,000개 이상 판매된 인기 플러그인 중 하나입니다(Quform에 대한 소개는 이 글을 참고해보세요).
Quform에서 특정 필드를 필수 필드(Required field)로 지정한 경우 사용자가 해당 필드를 입력하지 않거나 잘못 입력할 경우 오류 메시지가 표시됩니다. Quform에서는 필드마다 표시되는 에러 메시지를 지정할 수 있습니다. 그리고 CSS를 통해 경고 메시지의 스타일(배경색, 글자색 등)을 지정할 수 있습니다.
Quform에서 각 필드마다 오류 메시지 지정하기
기본적으로 오류 메시지를 지정하지 않으면 “This field is required“(이 필드는 필수입니다)가 표시됩니다. 이 문구를 필드마다 변경이 가능합니다. 먼저 해당 필드 옆의 “Settings“를 클릭합니다.
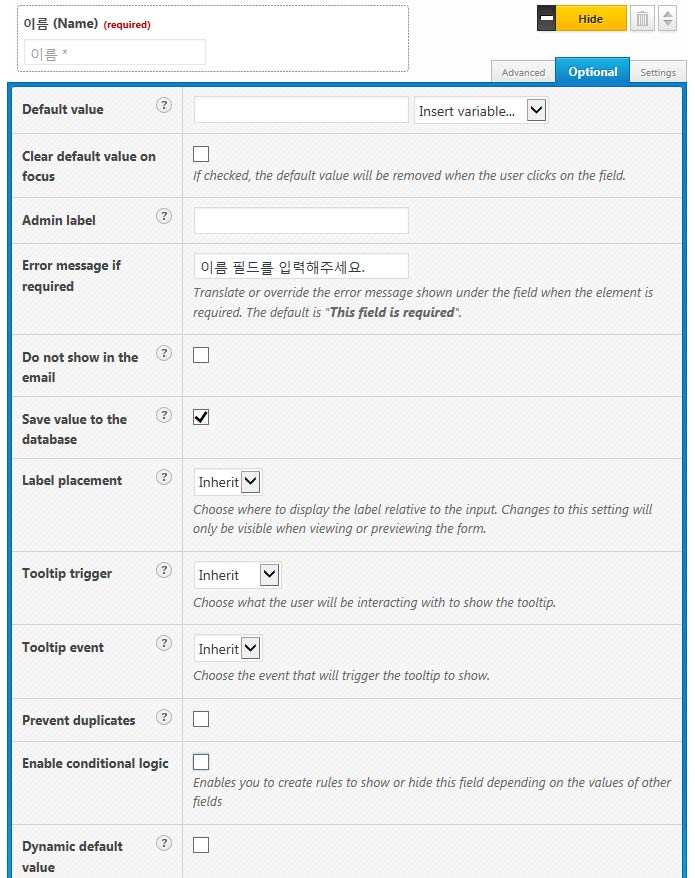
Settings 팝업이 표시되면 Optional을 클릭합니다.
그러면 위와 같은 화면이 표시됩니다.
Error message if required(필수인 경우 오류 메시지) 부분에 원하는 문구(예: “이름을 입력해주세요” 또는 “이 필드는 필수입니다”)를 지정합니다. 그러면 이 필드가 필수로 지정되면 사용자가 이 필드를 입력하지 않을 경우 여기에 지정한 에러 메시지가 표시됩니다.
Optional 탭에서는 이외에도 다양한 기능을 지정할 수 있습니다. Placeholder 대신 Default value(기본값)를 지정하고 “Clear default value on focus”를 체크하면 해당 필드에 기본값이 지정되고 텍스트 입력란에 마우스를 클릭하면 기본값이 지워집니다.
이외에도 Enable conditional logic(조건부 로직 사용하기)을 활성화하여 다른 필드의 값에 따라 해당 필드가 표시 또는 숨겨지도록 만들 수 있습니다.
경고 메시지의 배경색/글자색 변경하기
필수 필드 값을 입력하지 않거나 잘못된 형식으로 입력하면 에러 메시지가 표시됩니다. 이 에러 메시지의 배경색/글자색 등을 CSS를 사용하여 변경할 수 있습니다.
예를 들어, 다음과 같은 CSS 코드를 사용 중인 테마의 스타일시트 파일([fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][pcode]style.css[/pcode])에 추가하면 배경색과 글자색이 변경됩니다.
.iphorm-errors-list>.iphorm-error {
background: transparent url(/wp-content/plugins/iphorm-form-builder/images/error.png) no-repeat 3px center;
color: #fafafa;
}background에서 transparent 부분을 원하는 배경색으로 변경하도록 합니다. 그리고 color에서 원하는 글자색으로 바꾸면 됩니다.
워드프레스에서 CSS를 추가하는 방법은 “워드프레스에서 CSS 추가하기” 글을 참고하시기 바랍니다.
위의 두 과정을 거쳐 Quform에서 표시되는 에러 메시지를 원하는 대로 변경할 수 있습니다.
참고:
최근에는 NEX-Forms, FormCraft 등 보다 다이내믹한 폼 빌더도 많이 사용되고 있습니다. 이러한 폼 빌더에 대한 자세한 내용은 다음 글을 참고해보시기 바랍니다.
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]