티스토리에서 브레드크럼(Breadcrumb)을 추가하여 SEO를 향상시키는 방법
며칠 전에 아는 분으로부터 티스토리 초대장을 받아서 티스토리 블로그를 하나 개설했습니다.
이때까지 주로 워드프레스로 사이트를 만들었는데 티스토리는 무료 블로그로서는 꽤 매력적인 것 같습니다. (다만 백업이 중단되었기 때문에 추후에 다른 플랫폼으로 이전을 할 수 없다는 단점이 있습니다.)
티스토리를 조금 만져보니 단순한 블로그를 운영하기에 좋겠다는 생각이 듭니다. 워드프레스는 무료 테마뿐만 아니라 아바다, Enfold, Divi 같은 매우 많은 유료 테마를 이용할 수 있고 커스터마이징을 통해 원하는 기능을 추가할 수 있는 강력한 CMS입니다. 그리고 대부분의 기능을 플러그인을 통해 추가할 수 있을 정도로 많은 무료 및 유료 플러그인을 이용할 수 있습니다.
워드프레스는 무엇보다 SEO에 강한 것으로 정평이 나 있습니다. 구글에 티스토리 글이 많이 검색되는 것으로 보면 티스토리도 SEO에 그리 나쁜 것 같지 않다는 인상을 받았습니다. (참고로 티스토리를 이용하니 Daum 검색에 잘 노출되는 것 같습니다.ㅎㅎ)
티스토리 블로그에 기본 스킨을 추가한 다음 조금씩 레이아웃을 수정하고 있습니다. 수정 작업은 그리 어렵지는 않고, HTML, CSS만 조금 알면 수정이 비교적 수월할 것 같습니다.
그리고 티스토리 블로그에 브레드크럼(Breadcrumb, 이동 경로)을 추가해보았습니다. 브레드크럼을 제대로 추가하면 구글에 반영되어 사용자들이 해당 글의 카테고리를 쉽게 파악할 수 있어 SEO(검색엔진최적화)에 도움이 됩니다.
참고로 이 블로그에 사용된 Pluto 테마에는 브레드크럼이 기본적으로 제공됩니다.

저는 다른 블로그에 사용된 워드프레스 테마를 참고하여 코드를 동일하게 만들어 티스토리 스킨 파일의 적절한 곳에 추가하니 구글에 제대로 반영되는 것을 확인할 수 있었습니다.
티스토리에 브레드크럼을 추가하고 싶은 경우 다음 코드를 스킨 파일의 적절한 곳에 추가하도록 합니다.
<nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="http://avada.tistory.com" rel="home" "=""><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="http://avada.tistory.com[##_article_rep_category_link_##]"><span itemprop="name">[##_article_rep_category_##]</span><meta itemprop="position" content="2"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">[##_article_rep_title_##]</span><meta itemprop="position" content="3"><meta itemprop="item" content="http://avada.tistory.com[##_article_rep_link_##]"></li></ul> </div></nav>
위에서 http://avada.tistory.com은 사용 중인 티스토리 주소로 바꾸도록 합니다.
그런 다음 CSS 코드를 적절히 수정하여 추가하도록 합니다. (CSS 코드는 아래를 참고로 하고 스킨에 따라 적절히 수정해야 할 수 있습니다.)
.bf-breadcrumb .bf-breadcrumb-items {
padding: 0;
margin: 0;
list-style: none;
}
.bf-breadcrumb .bf-breadcrumb-item:not(.bf-breadcrumb-end):after {
display: inline-block;
font-style: normal;
font-weight: 400;
line-height: 22px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\00BB';
margin-left: 5px;
margin-right: 5px;
color: #929292;
vertical-align: top;
}
.bf-breadcrumb .bf-breadcrumb-item a, .bf-breadcrumb .bf-breadcrumb-item span {
color: #9e9e9e;
display: inline-block;
}
li.bf-breadcrumb-item {
display: inline-block;
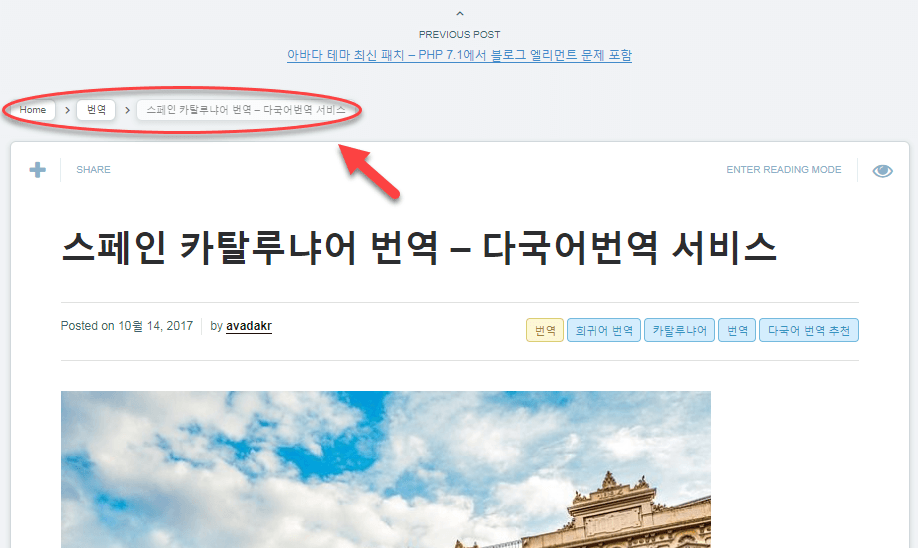
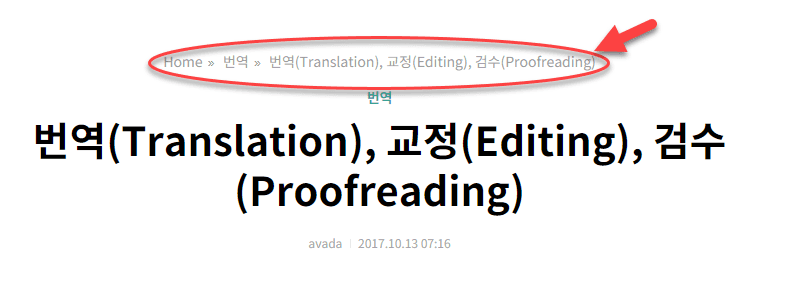
}그러면 다음과 비슷하게 브레드크럼이 추가될 것입니다.

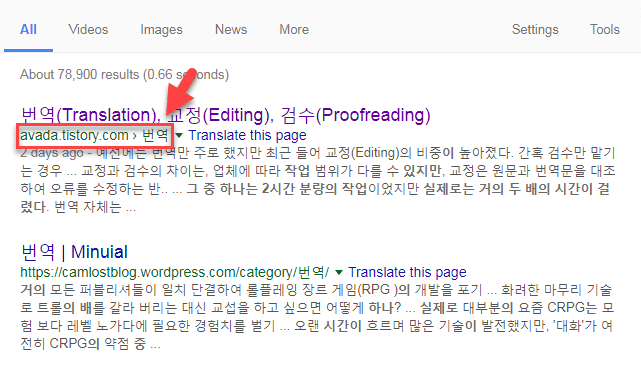
구글 검색에서도 제대로 브레드크럼이 제대로 반영되어 표시됩니다.

Avada 등 일부 워드프레스 테마에서 브레드크럼이 기본적으로 제공되고 Yoast SEO 같은 플러그인을 사용하면 비교적 수월하게 브레드크럼을 워드프레스에 추가할 수 있습니다. 티스토리 스킨의 경우 (제가 못 찾아서 그럴 수도 있지만) 브레드크럼이 적용된 스킨이 드문 것 같습니다.



안녕하세요! 브레드크럼을 어떻게 추가하는지 몰라 한참을 헤메다 IT관리자 님의 글을 읽고 덕분에 쉽게 브레드크럼을 설치하였습니다. 정말 감사합니다. 그런데 워드프레스를 구축하던 중 몇가지 질문이 생겨 염치 불고하고 몇가지 질문을 드립니다.
1. CSS에 대한 지식이 전무한 상황인데, 혹 이 블로그에 추가된 브레드크럼과 같은 PX, 스타일을 제 사이트에 추가할 수 있는 방법이 있을까요?
2. 이 블로그의 entry-title에 적용되어 있는 border 값을 저도 적용할 수 있는 방법이 있을까요? 블로그 초기 리스트 화면과 포스팅 화면 제목에 저 양식을 적용하고 싶은데, 아무리 찾아도 정보가 없네요.. ㅠㅠ
긴 질문 읽어주셔서 정말 감사합니다. 혹시 시간이 되신다면 회신 해주시면 감사하겠습니다. 어김없이 새해가 밝았는데, 올해도 좋은 일만 가득하시길 바랍니다!
안녕하세요, Astralo님. 오래된 댓글이지만 댓글이 스팸으로 분류되어 방금 확인할 수 있었습니다.
스타일은 CSS로 조정해야 할 것입니다. 기본적인 CSS를 익히시면 어렵지 않게 가능할 것입니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/