의외로 모바일 기기에서 레이아웃을 변경하는 방법에 대해 궁금해 하는 분들이 많네요.
요즘 나오는 대부분의 워드프레스 테마는 반응형으로 출시되어 나옵니다. 즉, 기기 해상도에 따라 레이아웃이 적절하게 바뀌도록 처음부터 디자인되어 있습니다.
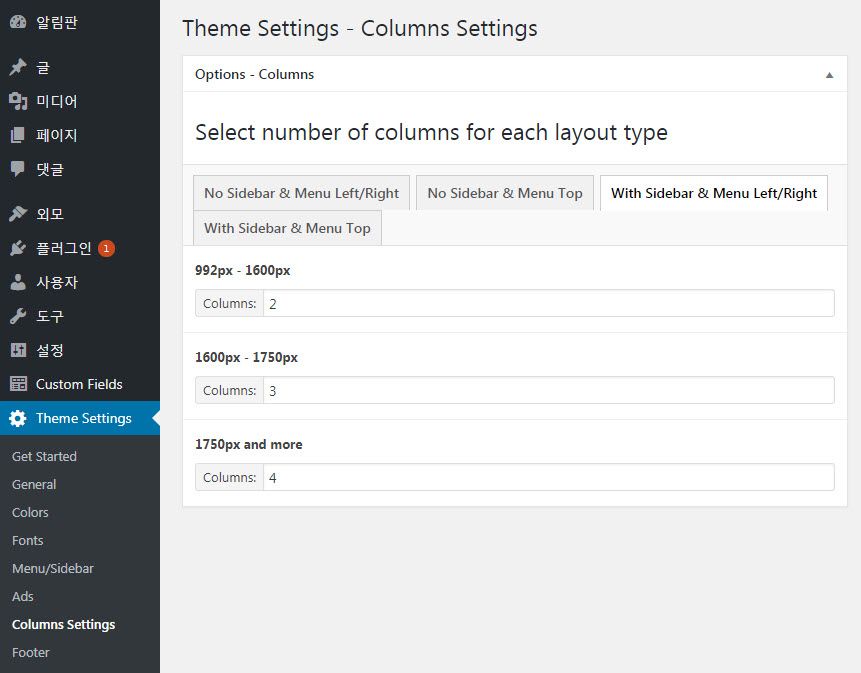
가령 이 블로그에 사용된 Pluto 테마는 해상도별로 표시할 열을 설정할 수 있습니다.

하지만 모바일에서는 별도의 옵션이 없고 무조건 한 열로 표시됩니다. 이런 옵션은 테마에 따라 다릅니다.
간혹 모바일에서 1줄로 표시되는 것을 2줄로 표시되도록 만드는 방법에 대한 질문을 접합니다. (예: 아바다의 포트폴리오에서 표시되는 포트폴리오 개수를 변경하고 싶은 경우)
이 경우 미디어 쿼리를 사용하여 해상도에 따라 레이아웃 조정을 시도해볼 수 있습니다.
미디어 쿼리에 대한 정보는 다음 w3schools 문서를 참고해보세요.
예를 들어 링크된 문서에 다음과 같은 CSS 코드가 예시로 제시되어 있습니다.
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}이 코드를 적용하면 600px 이하의 해상도에서 body의 배경색이 lightblue(연한 파랑?)로 설정됩니다.
2개 열로 표시하는 방법은 다음 w3schools 문서를 참고해볼 수 있습니다.
제시된 코드를 적절히 응용할 수 있습니다.
워드프레스에서 CSS 코드를 추가하는 방법은 “워드프레스에서 CSS 추가하기“를 참고해보세요.



안녕하세요?
아바다를 공부하는 중에, 포트폴리오를 모바일에서도 2줄로 만들어 넣는 방법 찾아 여기로 왔습니다.
제가 실력이 부족해서 아무리 해도 안되는데, css 코드 좀 부탁드리면 안될까요?
감사합니다.
저도 모바일 칼러 2열로 하는데 지금 이틀은 걸린거 같아요.
플러그인이랑 css코드 없이 하는 법 알려드릴께요!
다음 사람은 저보다 조금이라도 편하게 하시길ㅠㅠ
테마디자인 > 사용자정의하기 > (왼쪽메뉴에서) 우커머스 > Archives > Shop Columns > 숫자2 선택
이렇게 바꾸시면 돼요!!
테마에 따라 해당 기능이 제공될 수도 있고, 제공되지 않을 수도 있습니다.
참고로 우커머스에서 제공하는 숏코드를 사용하여 특정 카테고리 상품을 나열할 수 있고, 열과 상품 개수를 지정할 수 있습니다.
https://iwordpower.com/list-woocommerce-category-products-in-wordpress/