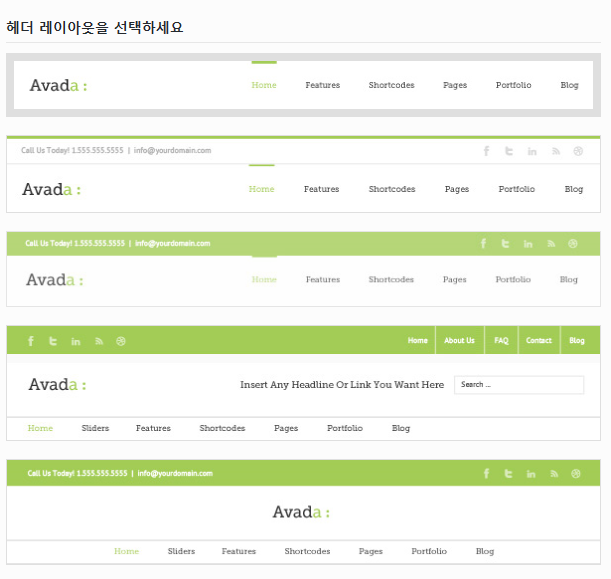
워드프레스의 아바다 테마에는 5가지의 헤더 레이아웃(Header Layout)을 제공합니다.
위의 레이아웃 옵션을 살펴보면 헤더에 검색 폼이 추가된 버전은 4번째 옵션임을 알 수 있습니다. 현재 아바다 버전에서 옵션을 살펴봐도 다른 헤더 버전에 검색 폼을 헤더에 추가하는 옵션이 보이지 않네요. 이 경우 수동으로 검색 폼을 메뉴 영역에 추가할 수 있습니다. 다음과 같은 코드를 함수 파일에 추가하도록 합니다.
function add_search_to_wp_menu ( $items, $args ) {
if( 'main_navigation' === $args -> theme_location ) {
$items .= '<li class="menu-item menu-item-search">';
$items .= '<form method="get" class="menu-search-form" action="' . get_bloginfo('home') . '/"><p><input class="text_input" type="text" value="검색어를 입력하세요" name="s" id="s" onfocus="if (this.value == \'검색어를 입력하세요\') {this.value = \'\';}" onblur="if (this.value == \'\') {this.value = \'검색어를 입력하세요\';}" /><input type="submit" class="my-wp-search" id="searchsubmit" value="search" /></p></form>';
$items .= '</li>';
}
return $items;
}
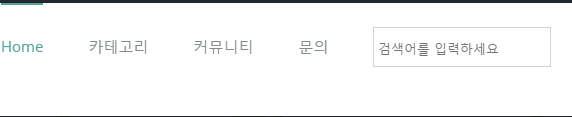
add_filter('wp_nav_menu_items','add_search_to_wp_menu',10,2);그러면 아래 그림과 같이 검색 폼이 추가됩니다.
 검색 폼의 레이아웃이 어설프게 표시됩니다. 이제 CSS를 통해 레이아웃을 조정하도록 합니다.
검색 폼의 레이아웃이 어설프게 표시됩니다. 이제 CSS를 통해 레이아웃을 조정하도록 합니다.