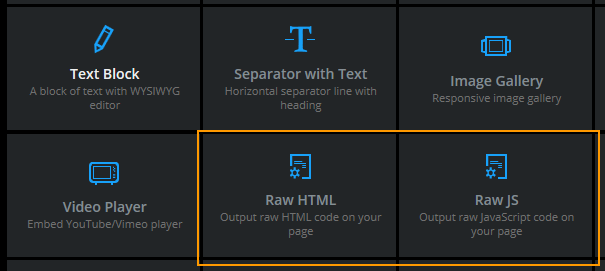
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”” padding=”” margin_top=”” margin_bottom=”” animation_type=”” animation_direction=”” animation_speed=”0.1″ animation_offset=”” class=”” id=””][fusion_text]워드프레스에서 Visual Composer에 Javascrpt 스크립트나 HTML 코드를 추가하려면 요소 추가(Add Element)에서 Raw HTML 또는 Raw JS를 선택하여 스크립트를 추가하면 됩니다.
“Raw HTML“을 선택하여 HTML 코드와 JS 코드를 함께 추가하거나, “Raw HTML” 요소에는 HTML만 넣고 “Raw JS“에는 자바스크립트 코드만 넣는 두 가지 방식을 테스트해보니 모두 잘 작동하네요.
Avada 테마에서는 VC 대신 Fusion Builder라는 자체 페이지 빌더를 사용합니다. Avada의 경우 “Code Block“을 선택하여 코드를 넣으면 되네요. 아래에 테스트로 “Code Block“에 JS 스크립트를 추가하여 확인 버튼을 삽입한 것입니다.[/fusion_text][/fusion_builder_column][fusion_builder_column type=”1_1″ last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”#e5e5e5″ background_image=”” background_repeat=”no-repeat” background_position=”left top” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”10px” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””][fusion_code]PHA+7JWE656Y7J2YIOuyhO2KvOydhCDriITrpbTshLjsmpQuPC9wPg0KDQo8YnV0dG9uIG9uY2xpY2s9Im15RnVuY3Rpb24oKSI+VHJ5IGl0PC9idXR0b24+DQoNCjxzY3JpcHQ+DQpmdW5jdGlvbiBteUZ1bmN0aW9uKCkgew0KICAgIGFsZXJ0KCLslYjrhZXtlZjshLjsmpQ/XG7rsJjqsJHsirXri4jri6QuIik7DQp9DQo8L3NjcmlwdD4=[/fusion_code][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]