수년 동안 워드프레스 테마 판매 1위를 기록하고 있는 아바다(Avada) 테마는 코딩 지식이 부족한 초보자도 쉽게 사이트를 만들 수 있도록 많은 테마 옵션을 제공하고 있습니다.
아바다 테마에서는 개별 페이지의 헤더 배경을 투명하게 설정할 수 있는 옵션을 제공합니다.
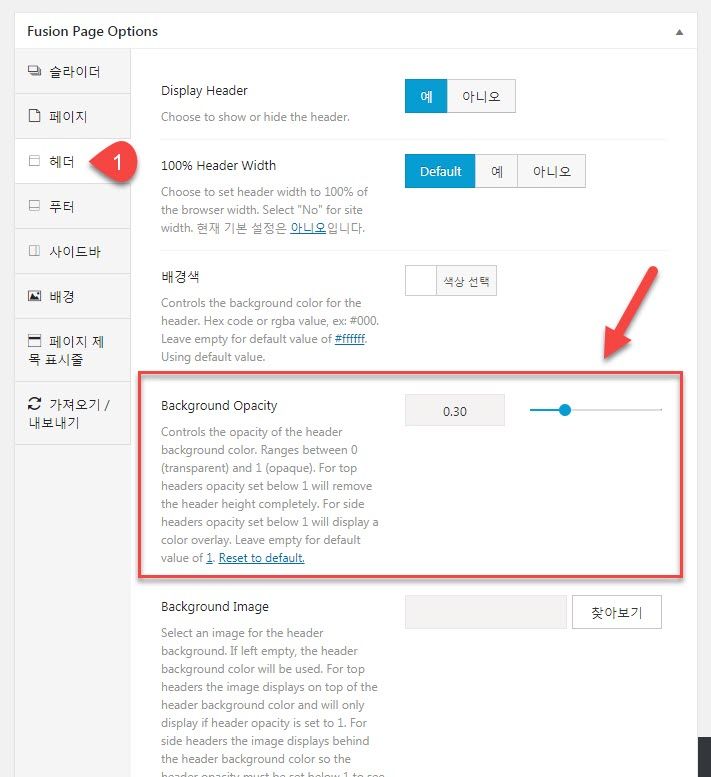
헤더 배경을 투명 혹은 반투명하게 설정하려면 먼저 페이지 편집 화면에서 Fusion Page Options(퓨전 페이지 옵션) 부분으로 이동합니다.

Header(헤더) 부분에서 “Background Opacity”(배경 불투명도)를 찾습니다.
기본값은 1.0으로 되어 있을 것입니다. 이 값을 적절히 조정하여 원하는 값으로 변경합니다. 0으로 설정하면 완전히 투명하게 되고, 1로 설정하면 불투명, 즉 투명 기능을 사용하지 않게 됩니다.
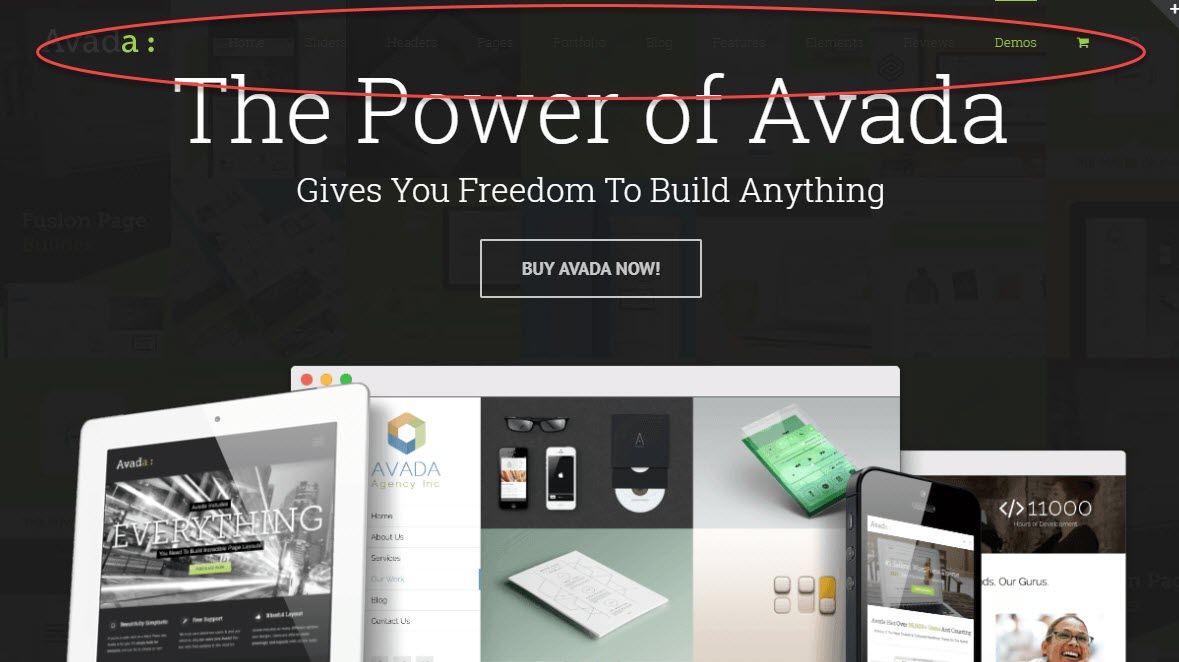
0으로 설정해보면 그림과 같이 헤더 부분이 완전히 투명하게 됩니다.

헤더를 완전히 투명하게 하면 메뉴가 제대로 표시되지 않을 수도 있습니다. 그럴 경우 CSS를 사용하여 메뉴 부분의 스타일을 조정할 수 있을 것입니다.
2019년 1월 22일 추가:
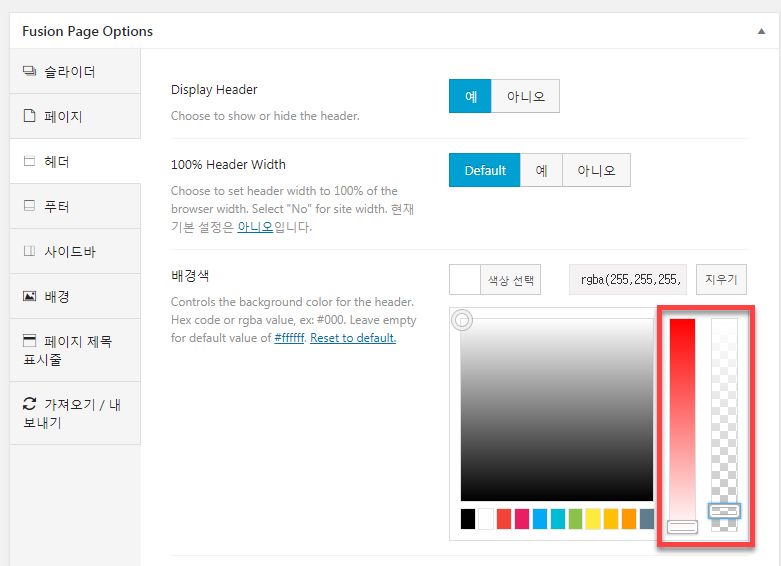
최신 아바다 버전(5.7.2)을 살펴보니 Background Opacity 옵션이 제거되고 대신 투명도를 설정하는 옵션이 Background Color에 통합되었네요.

배경색 옵션에서 맨 오른쪽의 투명도(불투명도)를 조절하는 슬라이드를 사용하여 투명도를 조절할 수 있습니다.
최근에는 많은 유료 테마에서 헤데 부분을 투명하게 설정하는 옵션을 제공합니다.
아바다 테마의 경우 너무 많은 테마 옵션을 제공하다 보니 모든 테마 옵션을 충분히 활용하는 것이 쉽지 않은 것 같습니다.
참고로 다음 글에서 부분적으로 번역된 아바다 테마의 한글 번역 파일을 다운로드할 수 있습니다.



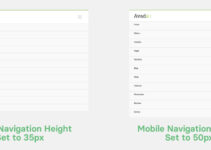
안녕하세요. avada 테마 header 부분 (메뉴표시되는부분) 높이를 조정하고싶은데 아무리 찾아봐도 높이 변경은 없네요.
메뉴높이 현재는 130px로 설정되어있습니다만, 100px 미만으로 줄이고싶은데 어디에서 가능할까요?
안녕하세요?
그림을 참고해보세요.
잘 안 되면 아바다에 지원을 요청해보시기 바랍니다.
아바다 테마 사용중입니다.
알려주신 방법으로 설정했는데, 모바일에서는 헤더 부분이 투명하게 변경되지 않고 있어요~
혹시 모바일에서도 저렇게 배경화면과 메뉴가 어울리게 하려면 어떻게 설정 해야 하나요?ㅜ
안녕하세요?
아바다에서는 모바일 헤더 배경을 투명하게 하는 세팅이 없다고 합니다. 원하는 경우 CSS를 사용해야 합니다.
오래된 CSS 코드인데요. 다음 코드를 시도해보시기 바랍니다. 잘 안 되면 최신 버전에 맞게 조정해보시기 바랍니다.
@media only screen and (max-width: 800px){
.header-wrapper .header-v1, .header-wrapper, .header-wrapper .header-v1 #header {
background: #000 !important;
}
}
@media only screen and (max-width: 640px){
.header-wrapper .header-v1, .header-wrapper, .header-wrapper .header-v1 #header {
background: #000 !important;
}
}