워드프레스에서 문의 양식을 통해 사용자들로부터 질문이나 주문을 받으려는 경우 무료 폼메일 플러그인인 Contact Form 7을 사용할 수 있습니다. (아바다와 같은 일부 테마에서는 Contact Form 7을 사용한 Contact 페이지를 제공하기도 합니다.)
Contact Form 7은 사이트 속도에 좋지 않은 영향을 줄 수도 있지만 무료 플러그인 중에서 이만한 플러그인은 없는 것 같습니다.
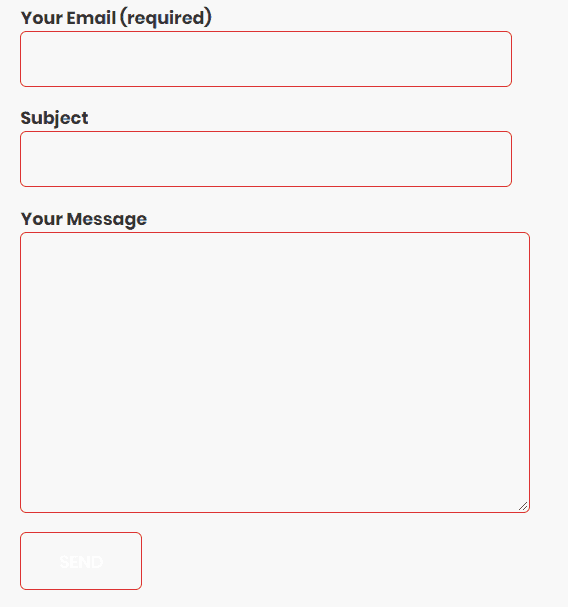
간혹 Contact Form 7의 보내기(혹은 제출하기) 버튼 색상이 테마의 스타일에 따라 원치 않는 색으로 표시되는 경우가 있습니다.

가령 위의 그림에서는 SEND 색상이 흰색으로 표시되어 제대로 보이지 않습니다. 이 경우 다음과 비슷한 CSS 코드를 사용하여 색상을 조정할 수 있습니다.
input[type="submit"] {
color: #5e5e5e !important;
}위의 코드는 사이트 전체에 영향을 미치므로 컨택트 폼이 있는 페이지에만 적용하려면 다음과 같이 페이지 ID를 추가해주도록 합니다.
.page-id-51 input[type="submit"] {
color: #5e5e5e !important;
}id 번호(위에서는 51)를 적절히 변경하도록 합니다. 페이지 ID는 구글 크롬에서 요소 검사를 통해 쉽게 확인이 가능합니다. 잘 모르는 경우 플러그인을 하나 설치하여 확인할 수도 있습니다.
위의 CSS 코드는 사용 중인 워드프레스 테마의 차일드 테마 내에 있는 스타일시트 파일(style.css)에 추가하거나 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가할 수 있습니다. 이외에도 아바다 등 많은 테마에서 테마 옵션에서 CSS를 추가할 수 있는 옵션을 제공하기도 합니다.