워드프레스 베스트셀링 테마인 아바다는 다양한 옵션을 제공하므로 CSS나 PHP에 대한 코딩 지식이 없어도 전문적인 웹사이트를 만들 수 있습니다.
실제로 어떤 디자이너는 워드프레스나 코딩 지식이 전혀 없이 멋진 사이트를 만든 것을 보았습니다. 물론 처음에는 워드프레스와 Avada 테마를 사용하는 방법을 익히느라 고생은 했겠지만 코딩을 몰라도 원하는 사이트를 만들 수 있다는 것은 매력적인 것 같습니다.
아바다 테마에서는 컬럼이나 이미지 프레임 등에 애니메이션 효과를 적용할 수 있는 옵션을 제공합니다.
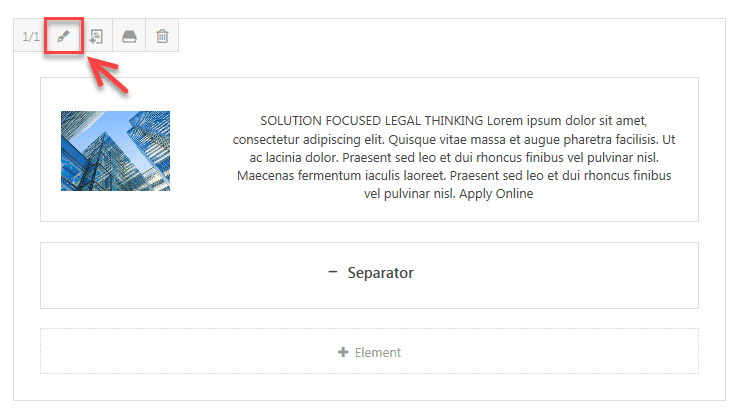
애니메이션 효과를 적용하려면 Fusion Builder에서 원하는 컬럼 또는 이미지 프레임의 편집 아이콘(연필 모양의 아이콘)을 클릭하여 편집 화면을 표시합니다. (다른 요소에 대해서도 애니메이션 옵션을 적용할 수 있는지 여부는 직접 확인해보시기 바랍니다.)

편집 아이콘을 클릭하면 편집 화면이 표시됩니다.
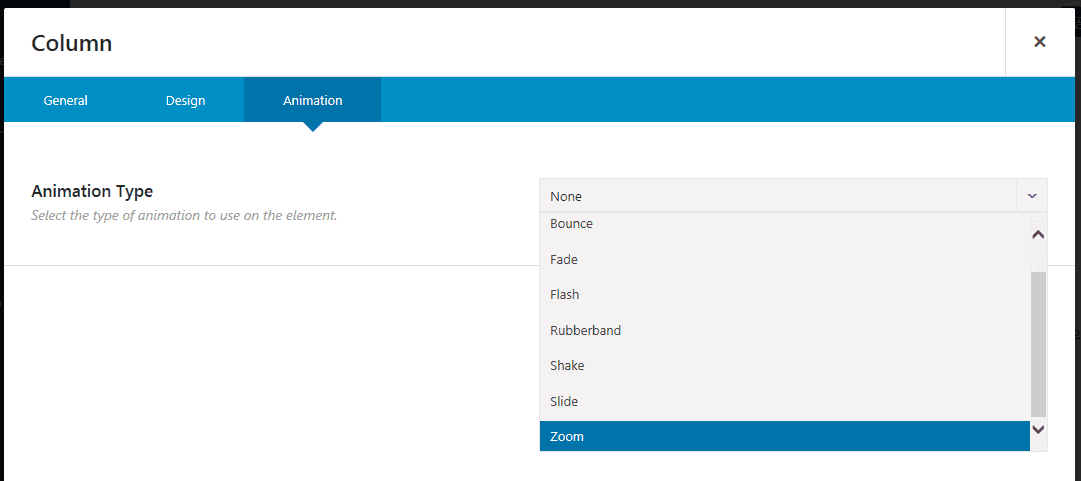
Animation(애니메이션) 탭으로 이동합니다.

Animation Type(애니메이션 유형)에서 원하는 애니메이션 종류를 선택합니다. 다음과 같은 7가지 애니메이션 스타일을 선택할 수 있습니다.
- Bounce(바운스)
- Fade(페이드)
- Flash(플래시)
- Rubberband(고무줄?)
- Shake(셰이크)
- Slide(슬라이드)
- Zoon(줌)
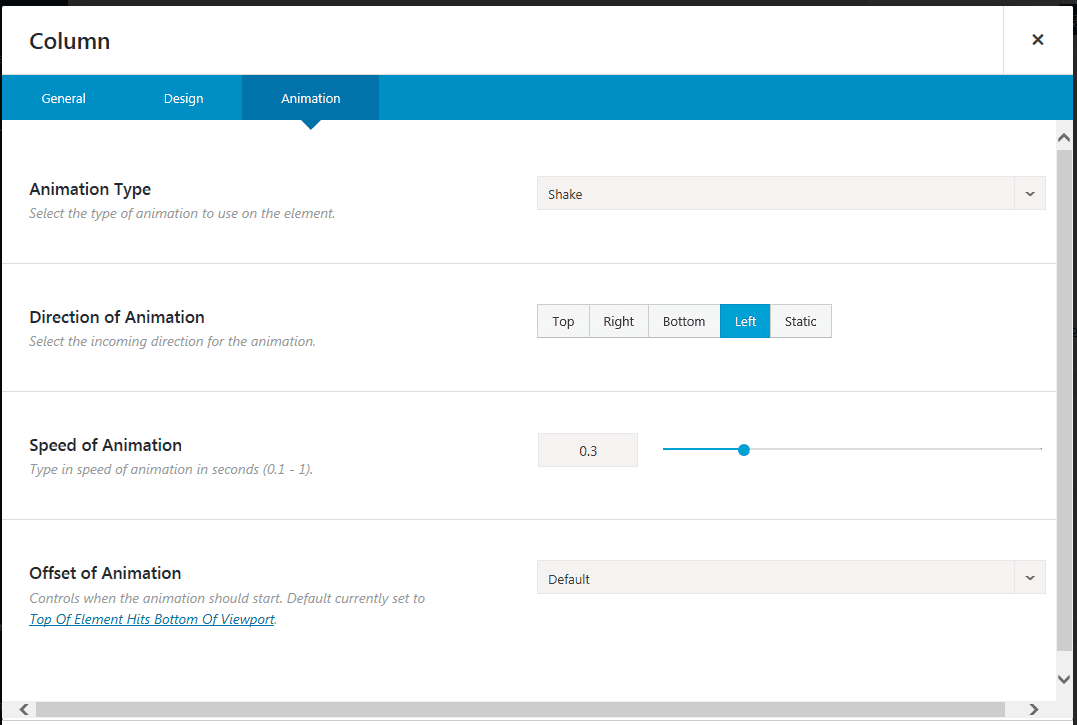
옵션을 선택하면 상세한 효과를 적용할 수 있는 옵션이 표시됩니다.

다음과 같은 애니메이션 옵션을 설정할 수 있습니다.
- Direction of Animation(애니메이션 방향) – 애니메이션의 방향: 예를 들어 Left를 선택하면 왼쪽에서 오른쪽으로 이동합니다.
- Speed of Animation(애니메이션 속도) – 애니메이션 속도 입력 (단위: 초)
- Offset of Animation(애니메이션 오프셋) – 애니메이션이 시작하는 시점 제어
참고로 Elegant Themes의 Divi 테마에서는 모든 모듈, 행(Row), 섹션(Section)에 대하여 애니메이션 효과를 적용할 수 있도록 최근 업데이트되어 애니메이션 효과를 적용하기가 더욱 수월해졌습니다.



안녕하세요. 하도 찾다가 안나와서 문의드립니다.
이미지 페이드 효과를 사용하려고 하는데요. PC에서는 적용이 되는데 모바일에서는 이미지 애니메이션 효과가 적용되질 않내요. 원래 그런가요?
안녕하세요?
아바다 테마의 테마 옵션에서 “mobile”로 검색한 후에 “CSS Image Hover Animations on Mobiles” 옵션이 “ON”으로 설정되어 있는지 확인해보시겠어요?
https://www.screencast.com/t/6lzGRluEWkyQ