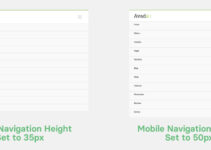
베스트셀링 워드프레스 테마인 아바다(Avada)에서 화면을 스크롤할 때 헤더(메뉴) 부분이 줄어들었다가 다시 화면 맨 위로 스크롤하면 본래 크기로 돌아가는 경우가 있습니다.
이러한 효과가 마음에 들지 않거나 마우스로 스크롤하더라도 헤더 크기가 변하지 않도록 하려는 경우 아바다의 테마 옵션에서 헤더 애니메이션 효과를 비활성화하면 됩니다.
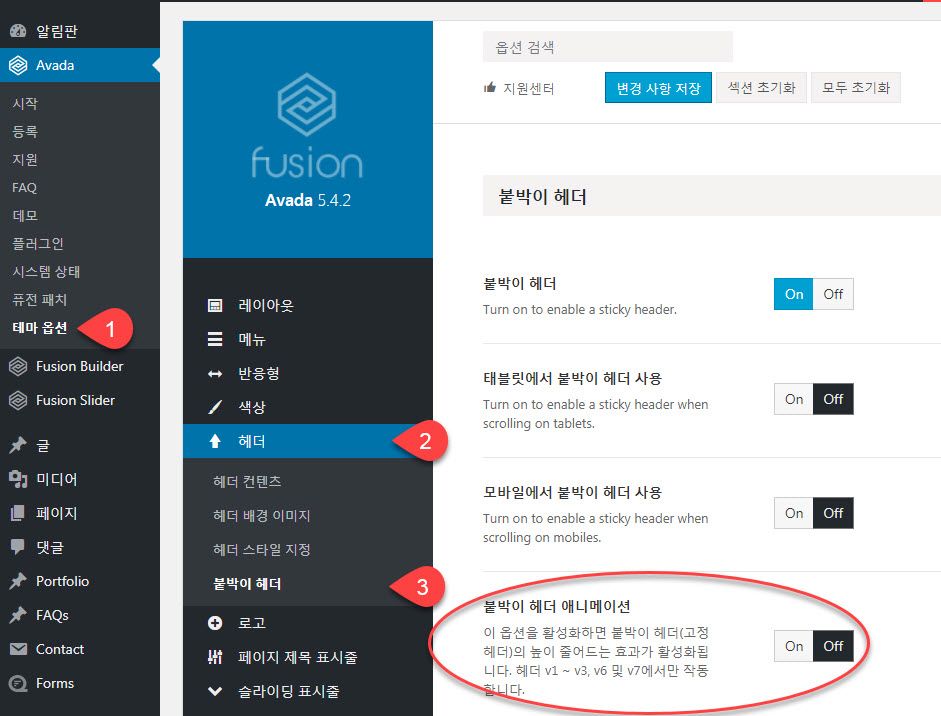
워드프레스 알림판에서 Avada > Theme Options(테마 옵션) > Header(헤더) > Sticky Header(고정 헤더/붙박이 헤더)에서 Sticky Header Animation(고정 메뉴 애니메이션 효과)을 Off(사용 안 함)로 설정하도록 합니다.

그러면 화면을 스크롤해도 고정 헤더(붙박이 헤더)의 크기는 변하지 않습니다.
Sticky Header Animation을 On으로 설정하면 화면을 아래로 스크롤할 때 헤더의 크기가 줄어듭니다.
아바다 테마는 많은 테마 옵션을 제공하므로 테마 옵션을 제대로 익히면 코딩 지식이 없어도 비교적 수월하게 사이트 제작이 가능합니다. 하지만 너무 많은 테마 옵션이 있고, 그리고 모두 영어로 되어 있어서 모든 테마 옵션을 마스터하려면 시간이 많이 걸릴 것 같습니다.
원하시는 경우 다음 글에서 아바다 테마 한글 파일(부분 번역)을 다운로드하여 적용할 수 있습니다.
Avada 테마에서 스크롤할 때 메뉴 글자 크기가 작아지거나 커지는 문제가 발생하는 경우에는 다음 글을 참고해보세요.