어제는 워드프레스로 우커머스(WooCommerce) 쇼핑몰을 만들고 있는 업체의 요청을 받아서 몇 가지 작업을 했습니다.
사이트에 사용된 워드프레스 테마는 Fruit이라는 우커머스용 테마였습니다. 비교적 깔끔하고 괜찮은 기능을 제공하는 것 같습니다.
테마의 제목에 “Organic Food Shop RTL Responsive WooCommerce WordPress Theme”라는 표현이 포함되었는데, 과일 등 푸드 제품을 판매할 수 있는 사이트를 만들기에 적합한 것 같습니다. 테마 설명에는 푸드, 과일, 화장품, 시드, 커피를 비롯한 모든 종류의 유기농 및 에코 제품 판매 사이트 구축에 이상적이라고 하네요.
개인적으로 별로 좋아하지 않지만 Visual Composer가 포함되어 있습니다. 생각과 달리 사이트가 느리지는 않네요.
클라이언트 사이트는 추석 선물용 과일(예: 배, 사과)을 판매하는 온라인 쇼핑몰이었습니다. 추석이나 설날에만 운영될 것 같기도 하네요.
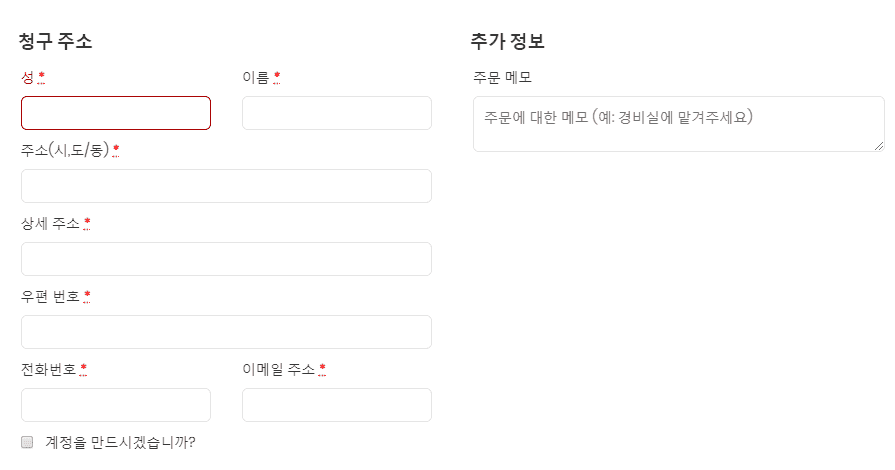
우선 체크아웃(결제) 페이지에서 배송 주소 필드를 숨기는 것은 비교적 간단합니다. 다음 글에서 소개하는 코드를 사용하면 쉽게 원하는 필드를 제거할 수 있습니다.
링크된 글을 참고로 몇 가지 필드를 없앴습니다.

아직 한글화가 완전히 되지 않아서 번역이 필요합니다.
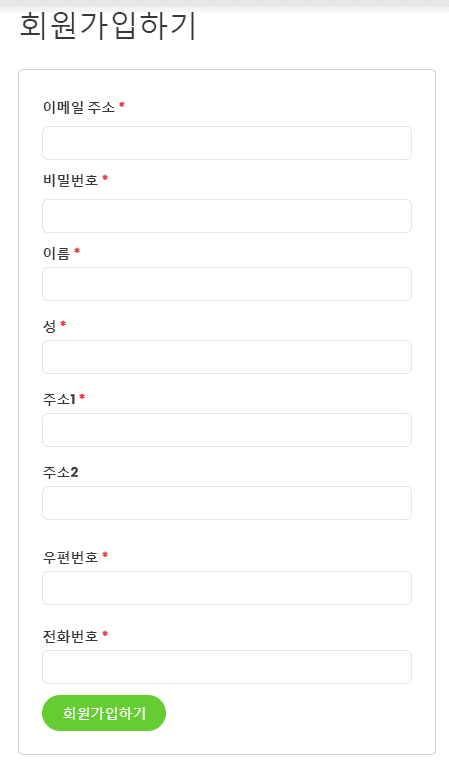
문제는 내 계정(My Account) 페이지에서 몇 가지 필드를 제거하는 것이었습니다. 구글을 검색해보니 My Account에서 회원 가입 폼을 변경하는 방법이 나와 있지만 복잡하네요.
우커머스의 회원가입 폼을 완전히 바꾸려는 경우에 유용할 것 같습니다.
저는 우커머스 액션/필터를 확인하여 일부 필드를 없앴습니다.

참고로 우커머스 소스 파일을 수정하는 것은 자제하는 것이 좋습니다. 후크를 사용하여 원하는 기능을 구현하도록 노력하는 것이 바람직합니다.
본래는 회원가입 시 회원의 주소를 받기 위해 코스모스팜 회원관리 플러그인이 설치되어 있었습니다. 하지만 이 플러그인이 우커머스 플러그인과 충돌을 일으키네요.
오늘은 영문으로 된 UI를 모두 확인하여 한글로 바꾸어주는 작업을 해야 합니다. 플러그인을 사용하여 쉽게 번역하면 좋겠지만 일부 UI는 쉽게 번역이 안 될 가능성이 있습니다. 그런 경우에는 자바스크립트나 jQuery를 사용하여 강제로 문자열을 변경하는 방법을 사용해볼 예정입니다.
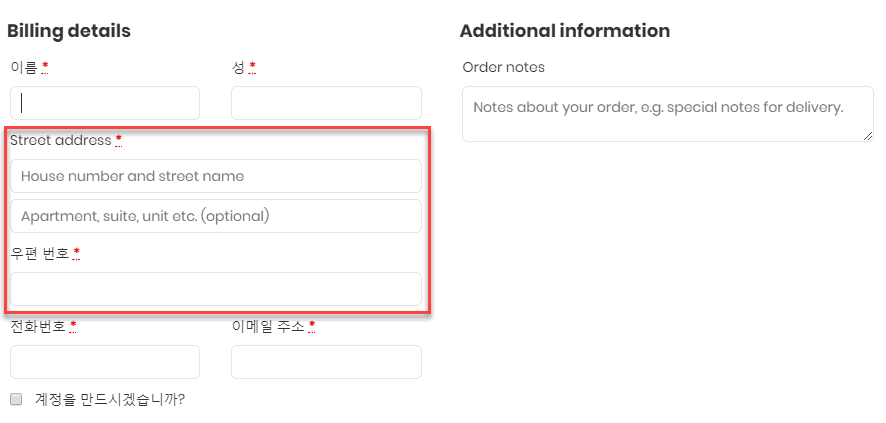
업데이트
결제하기 페이지에서 배송주소를 입력하는 필드를 몇 개 없애고 필드 이름도 조금 바꾸어서 아래와 같이 최종 수정되었습니다.