워드프레스에서 <head>와 </head> 사이트에 스크립트를 추가해야 하는 경우가 있습니다. 이 경우 여러 가지 방법으로 head 섹션에 스크립트를 추가할 수 있습니다.
테마 옵션에서 코드 추가하기
먼저 사용하는 테마에서 헤더/푸터 섹션에 코드를 추가할 수 있는 옵션을 제공하는지 확인해보시기 바랍니다.
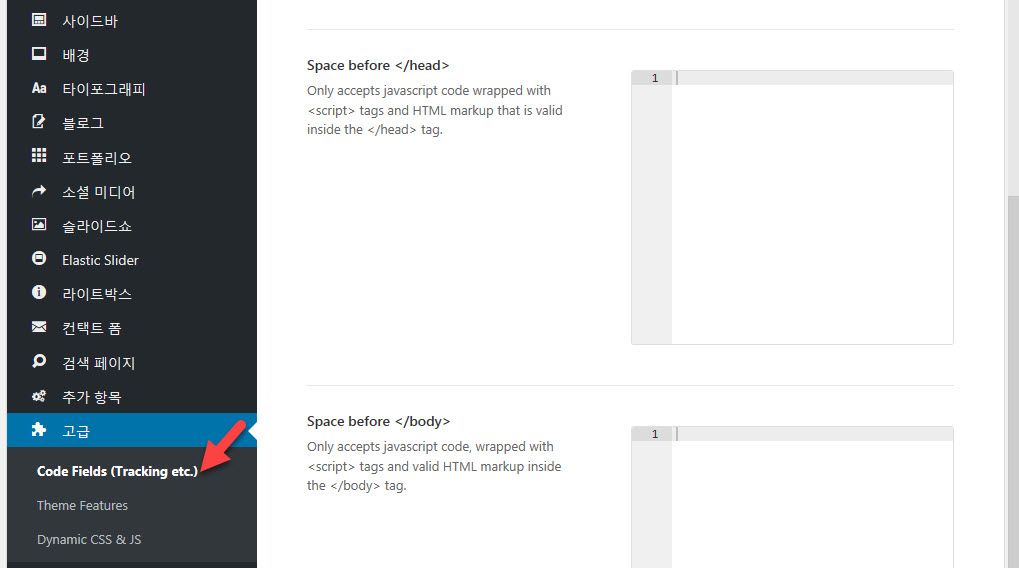
예를 들어 베스트셀링 테마인 아바다(Avada)에서는 테마 옵션 > 고급 > Code Fields (Tracking etc.)에서 자바스크립트와 HTML 코드를 추가할 수 있습니다.

Elegant Themes의 Divi 테마에서도 자스, jQuery, HTML 코드를 추가할 수 있는 옵션이 제공됩니다.
플러그인 사용
테마 옵션에서 코드를 추가할 수 있는 기능이 제공되지 않으면 Insert Headers and Footers와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 헤더와 푸터에 쉽게 코드를 추가할 수 있습니다.

후크 사용
다른 방법으로 wp_head() 후크(액션)를 사용할 수 있습니다.
PHP 코드를 추가하려면 다음과 같은 형식의 코드를 테마의 함수 파일(차일드 테마를 만들어서 작업하세요)에 추가하면 됩니다.
// Add scripts to wp_head()
// wp_head()에 스크립트 추가
function child_theme_head_script() {
// PHP 코드 추가
}
add_action( 'wp_head', 'child_theme_head_script' );HTML 코드나 자바스크립트 코드를 추가하려는 경우
// wp_head()에 스크립트 추가
function child_theme_head_script() {
?>
<!-- HTML 코드 추가 -->
<?php }
add_action( 'wp_head', 'child_theme_head_script' );
// 출처: volatylthemes.comwp_head()에 추가된 코드는 </head> 태그 바로 직전에 실행됩니다.
차일드 테마를 만드는 방법은 간단합니다. 테마에서 차일드 테마를 제공하지 않으면 간단한 플러그인을 하나 설치해도 됩니다(참고).
테마 소스 파일 수정
테마 소스 파일을 수정하는 것도 가능합니다.
하지만 이 방법은 그리 바람직하지 않습니다. 추후에 테마가 수정되면서 테마 소스 파일이 업데이트될 수 있습니다. 경우에 따라서는 테마가 업데이트된 후에 사이트 레이아웃이 깨질 수도 있습니다.
항상 테마 소스 파일 수정은 최소화하고, 테마 소스 파일을 수정하는 경우에도 차일드 테마를 이용하시기 바랍니다.
자식 테마를 이용해도 추후에 테마가 크게 업데이트되면 문제가 발생하는 경우가 많습니다.