워드프레스에 YouTube 동영상을 iframe 형식으로 삽입할 수 있습니다.
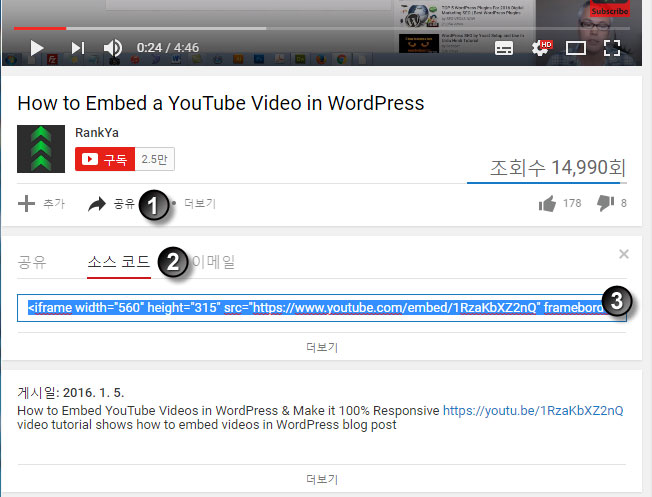
삽입하고자 하는 YouTube 동영상 페이지에서 (1)공유 > (2) 소스 코드를 누릅니다. 그러면 아래 그림처럼 바로 아래에 iframe으로 된 소스 코드가 표시됩니다.
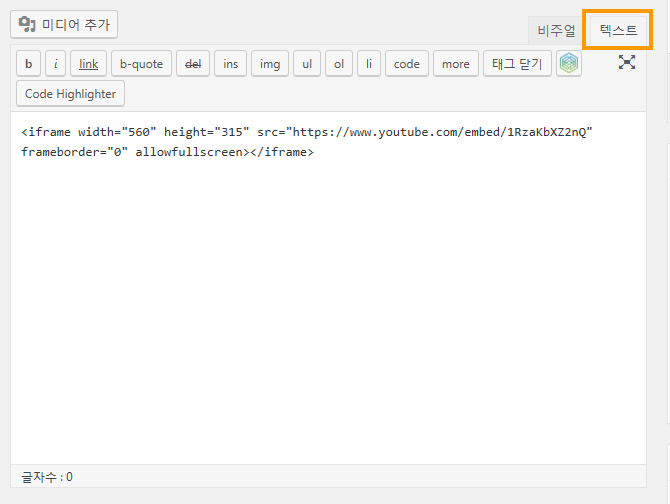
이 코드를 복사한 다음 삽입하고자 하는 워드프레스 글의 편집 화면에서 “텍스트” 모드로 전환하여 붙여넣기 하도록 합니다.
그러면 정상적으로 동영상이 표시될 것입니다.
다른 iframe 형식의 코드도 위와 같은 방법으로 추가할 수 있습니다.
참고로 위와 같이 추가할 경우 모바일에서는 크기가 화면을 벗어나는 등 어색하게 표시될 수 있습니다. 이 경우 이 글을 참고로 코드를 삽입하면 모바일에서도 반응형으로 제대로 작동합니다.
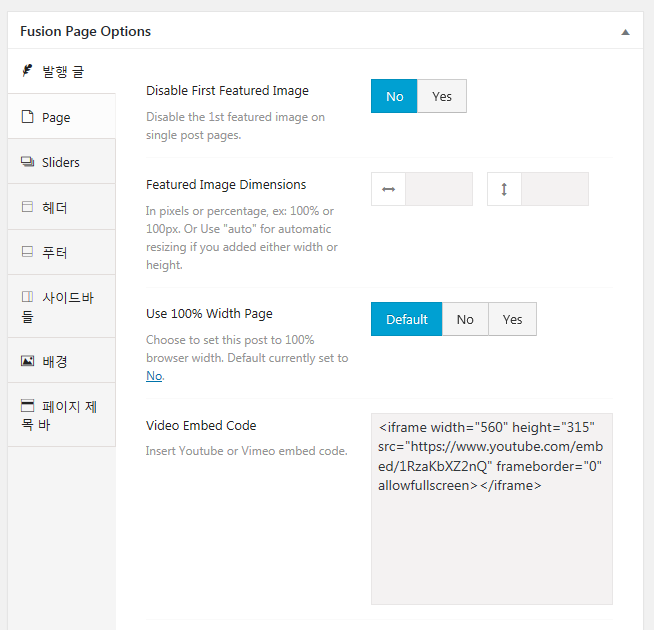
이 블로그에 사용된 아바다(Avada)와 같은 일부 테마에서는 각 글에서 YouTube나 Vimeo 동영상 링크를 삽입할 수 있는 옵션을 제공하기도 합니다. 가령 아바다에서는 각 글의 편집 화면 아래에 Fusion Page Options에 Video Embed Code 섹션이 있습니다.
위와 같이 코드를 삽입하면 블로그 리스트 페이지나 아카이브 페이지에서 썸네일 대신 동영상이 삽입되어 사용자들이 세부 글을 클릭하여 들어갈 필요가 없이 곧바로 클릭하여 동영상을 재생할 수 있습니다.






워드프레스 사용자인데영 포스팅 댓글 님처럼 이렇게 수정할려면 어디를 만져야하나요
안녕하세요?
블로그를 방문해주셔서 감사합니다. 기본 워드프레스 댓글입니다. 별도로 수정한 것은 없습니다.
기본 워드프레스 댓글이 마음에 들지 않으면 Disqus 댓글을 사용해도 괜찮습니다. Disqus로 통해 사용자들이 유입되므로 SEO 측면에서도 괜찮습니다.
https://www.thewordcracker.com/basic/disqus%EB%A5%BC-%EC%A7%80%EC%97%B0-%EB%A1%9C%EB%93%9C%ED%95%98%EC%97%AC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%86%8D%EB%8F%84-%EB%86%92%EC%9D%B4%EA%B8%B0/