워드프레스에서 글을 작성할 때 특성 이미지를 설정해야 최신 글이나 블로그 페이지, 카테고리 페이지 등에 썸네일이 표시됩니다. 또한, 페이스북, 트위터 등의 SNS에 글을 공유할 때 해당 특성 이미지가 썸네일로 표시됩니다. 특성 이미지를 설정하지 않은 경우 Featured Image from URL (FIFU) 플러그인을 사용하여 첫 번째 이미지를 썸네일로 지정하는 것이 가능합니다.
워드프레스 특성 이미지 지정하기
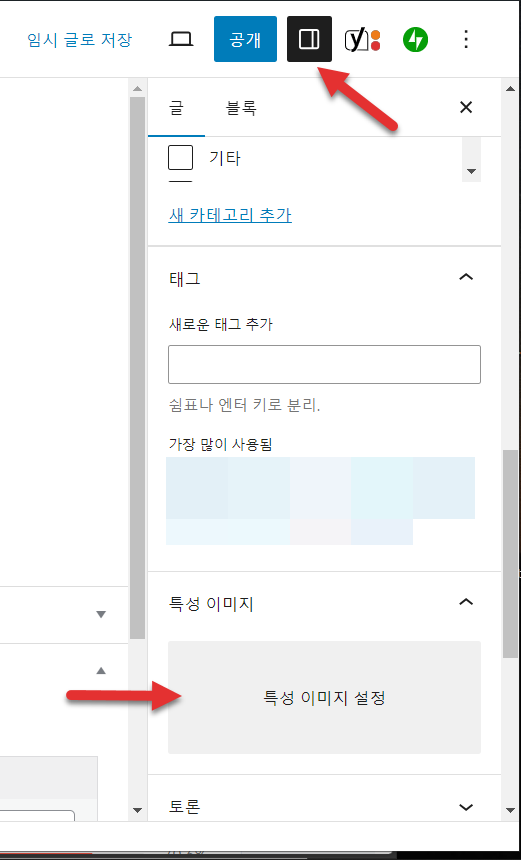
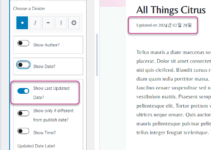
글 작성 시 오른쪽의 설정 패널에서 특성 이미지를 지정할 수 있습니다.

오른쪽 설정 패널이 표시되지 않는 경우 상단의 설정 아이콘을 클릭하면 표시됩니다.
본문 내의 첫 번째 이미지를 특성 이미지로 강제 설정하기
티스토리에서 워드프레스로 이전한 경우 특성 이미지가 설정되지 않을 것입니다. 또한, 자동화 포스팅 플러그인이나 프로그램을 사용하여 포스트를 자동 생성하는 경우에도 특성 이미지가 설정되지 않을 수 있습니다. 그런 경우 최신 글이나 카테고리 페이지, 엘리멘터 등의 포스트 위젯에서 썸네일이 표시되지 않게 됩니다.
이런 경우 본문 내의 첫 번째 이미지 또는 n번째 이미지를 특성 이미지로 일괄 설정하는 것이 가능합니다.
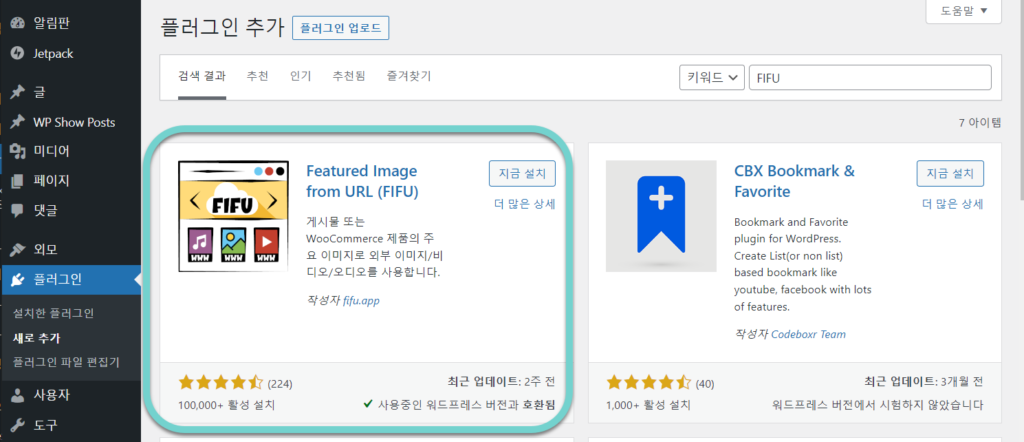
플러그인 » 새로 추가로 이동하여 “FIFU”를 검색하여 Featured Image from URL (FIFU) 플러그인을 설치하고 활성화할 수 있습니다.

FIFU 플러그인은 현재 10만 개가 넘는 사이트에 설치되어 사용되고 있습니다.
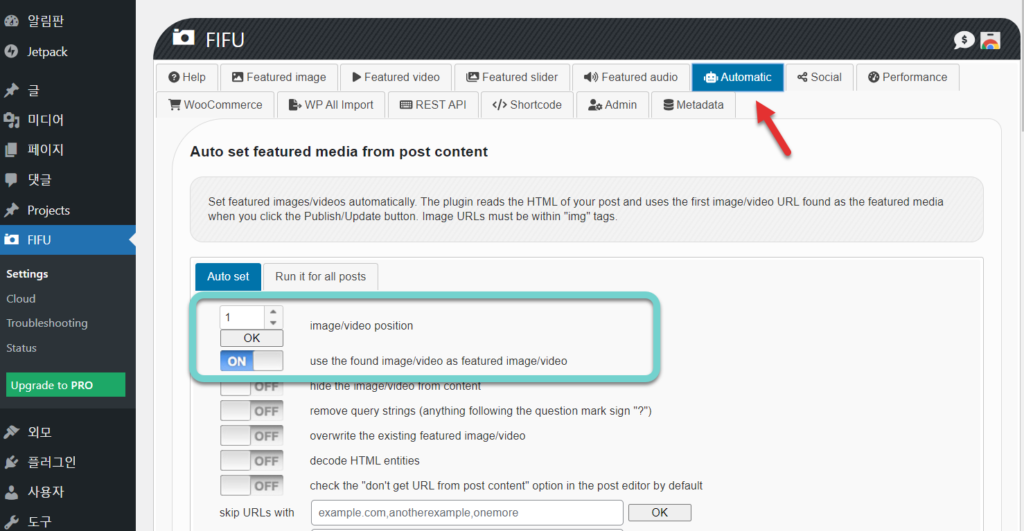
이 플러그인을 활성화했다면 FIFU » Settings » Automatic 탭으로 이동합니다.

Auto set 설정에서 “use the found image/video as featured image/video” 옵션을 ON으로 설정합니다.
숫자 “1”은 적절히 변경할 수 있습니다. “1”로 되어 있으면 첫 번째 이미지/동영상을 특성 이미지/동영상으로 설정하게 됩니다. 두 번째 이미지를 설정하고 싶다면 “2”를 입력하도록 합니다.
이렇게 설정하면 이후부터 작성되는 글에서 특성 이미지를 설정하지 않으면 첫 번째(또는 지정한 N번째) 이미지가 특성 이미지로 지정됩니다.
이전 글의 경우 글을 업데이트하면 첫 번째 이미지가 특성 이미지로 설정됩니다. 그러므로 기존 글에서 특성 이미지가 지정되지 않았다면 업데이트 버튼을 눌러서 글을 업데이트하도록 합니다.
여러 개의 글을 일괄적으로 업데이트할 수도 있습니다. “워드프레스에서 일괄 작업 기능 사용하기” 글을 참고해 보세요.
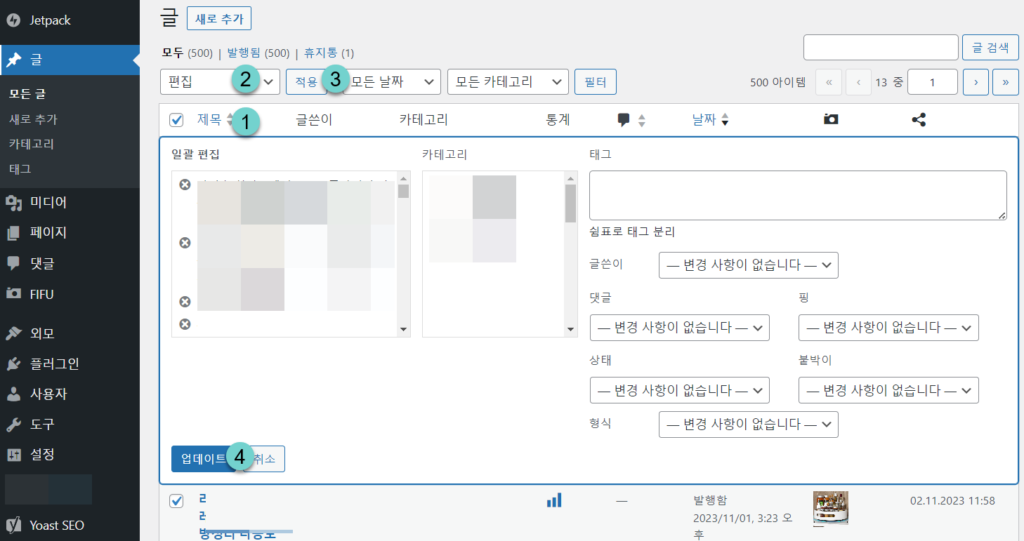
글 » 모든 글로 이동하여 제목 체크박스(①)를 체크하고, 드롭다운에서 “편집“(②)을 선택합니다. 그런 다음, 적용 버튼(③)을 클릭합니다.

아무런 변경도 하지 않고 “업데이트” 버튼(④)을 클릭하면 됩니다.
이런 식으로 모든 글을 업데이트할 수 있습니다. 한 화면에 보통 20개의 항목이 표시됩니다. 이 항목을 늘릴 수 있습니다. 자세한 방법은 “워드프레스에서 화면에 표시되는 글/페이지/댓글 개수 변경하기“를 참고해 보세요.
혹시 모르니 작업을 진행하기 전에 DB 백업을 한 후에 진행하세요.



썸네일적용다하고 플러그인 삭제하면 썸네일 설정값도 같이없어지나요?
FIFU 플러그인을 비활성화하면 이 플러그인에 의해 설정된 썸네일이 엑박으로 표시됩니다.