이 블로그에는 현재 GeneratePress 테마가 적용되어 있는데요. 이 테마는 꼭 필요한 기능만 탑재되어 있어 속도가 빠른 편입니다. 속도를 위해 기능을 최소화한 것이 특징 같습니다.
GeneratePress에 관련 글을 표시하고 싶은 경우 가장 간단한 방법은 플러그인을 사용하는 것입니다.
WP Show Posts 플러그인을 사용하여 관련 글 표시하기
관련 글을 표시하는 다양한 워드프레스 플러그인이 있습니다. 저는 WP Show Posts라는 플러그인을 설치했습니다.

이 플러그인은 현재 5만 개 이상 사이트에 설치되어 활성화되어 있습니다. 사용자 평가도 매우 좋은 편입니다. 다만, 12개월 전에 마지막으로 업데이트되었습니다. 업데이트가 자주 이루어지지 않는 것 같습니다.
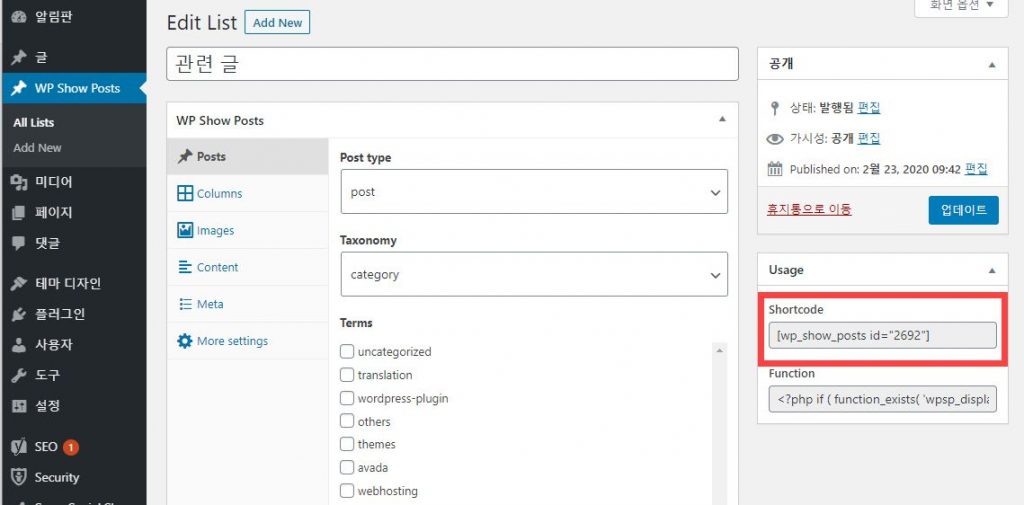
이 플러그인을 설치하고 활성화하면 관리자 페이지에 WP Show Posts 메뉴가 추가됩니다. WP Show Posts > Add New를 클릭하여 새로운 관련 글 리스트를 만듭니다.

관련 글 리스트를 만들면 오른쪽에 숏코드가 표시됩니다. 이 숏코드 또는 함수를 테마의 적절한 파일 내에 추가하면 됩니다.
GeneratePress 유료 버전을 사용하는 경우 다음과 Elements 모듈 기능을 사용하여 쉽게 포스트 하단에 관련 글을 추가할 수 있습니다.
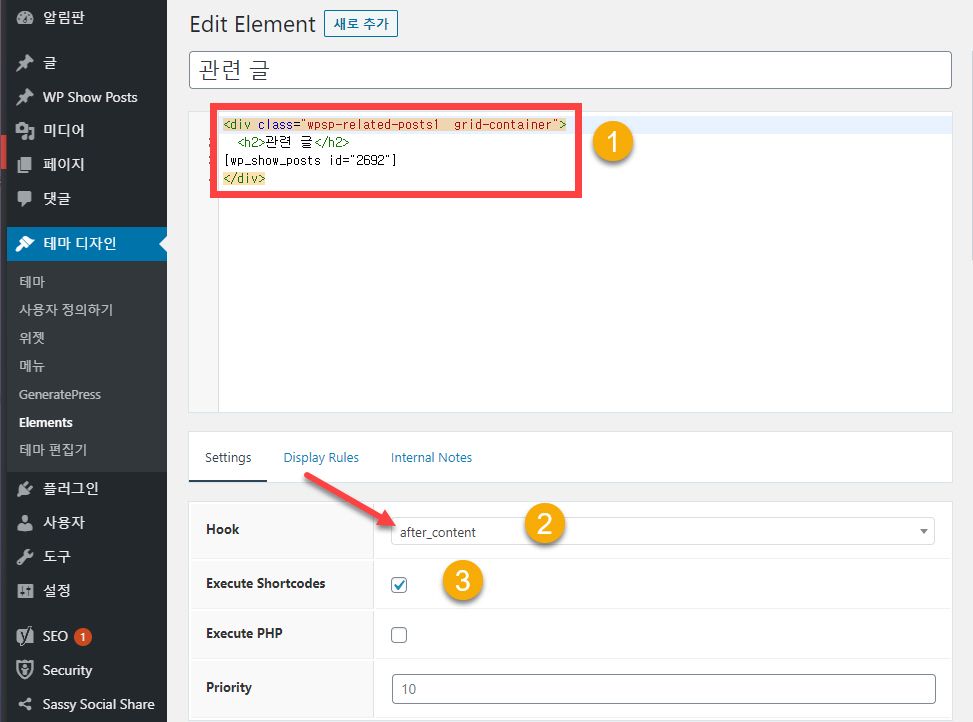
테마 디자인 > Elements를 클릭하고 새로운 Element를 만듭니다. 새 Element 만들기 화면의 Settings에서 다음 그림과 같이 설정합니다.

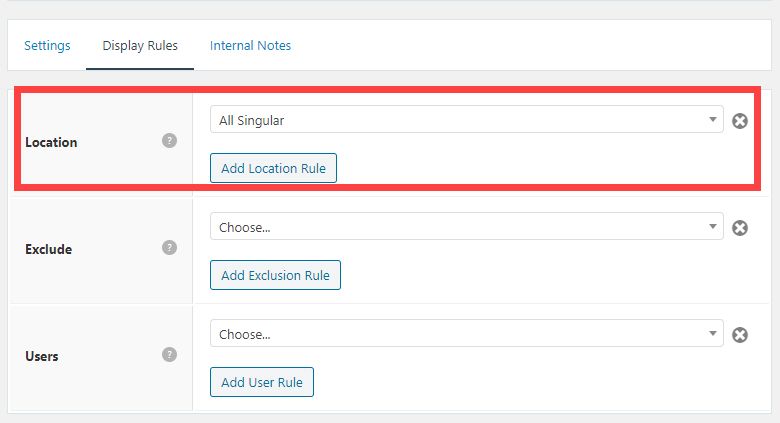
그리고 Display Rules 탭을 클릭하여 Location에서 All Singular를 선택합니다.

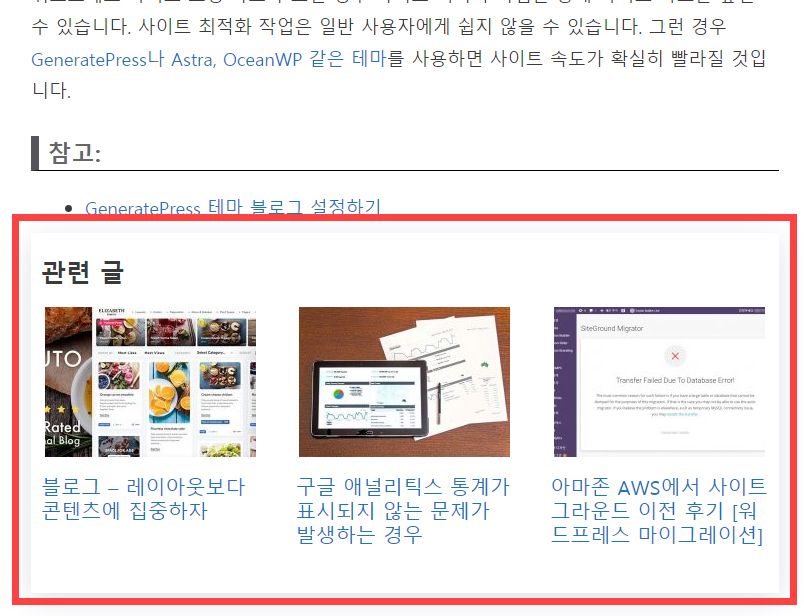
이제 Element를 저장하고 개별 포스트를 브라우저에서 열어보면 하단에 관련 글이 표시되는 것을 확인할 수 있습니다.

CSS를 사용하여 스타일을 지정할 수 있습니다. 저는 다음과 같은 CSS 코드를 추가했습니다.
/* Display related posts in GeneratePress */
/* GeneratePress 테마에서 관련 글 표시 */
.wpsp-related-posts1 {
background-color: #fff;
padding: 24px 20px 10px 20px;
margin-top: 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
box-shadow: rgba(23,43,99,.14) 0 7px 28px!important;
}
.grid-container {
margin-left: auto;
margin-right: auto;
max-width: 1200px;
padding-left: 10px;
padding-right: 10px;
}다른 관련 글 플러그인을 사용하는 경우에도 위에서 설명한 방법과 같이 진행하여 GeneratePress 테마에 관련 글 목록을 표시할 수 있습니다.
GeneratePress의 유료 버전에 포함된 Elements 모듈을 사용하면 테마 함수 파일이나 테마 소스 파일에 직접 코드를 추가할 필요 없이 관리자 페이지에서 코드를 추가할 수 있습니다.



wp show posts 관련글 출력까지 완성했는데
랜덤방식 말고 카테고리 관련글 목록을 출력하고싶은데
More settings -> Order by에서 하나씩 다 눌러봐도 되는게 없네요?
혹시 프로버전에서만 가능한건지? 방법이 있는지 궁금합니다.
무료 버전에서도 같은 카테고리 내의 다른 글을 표시하는 것이 가능합니다.