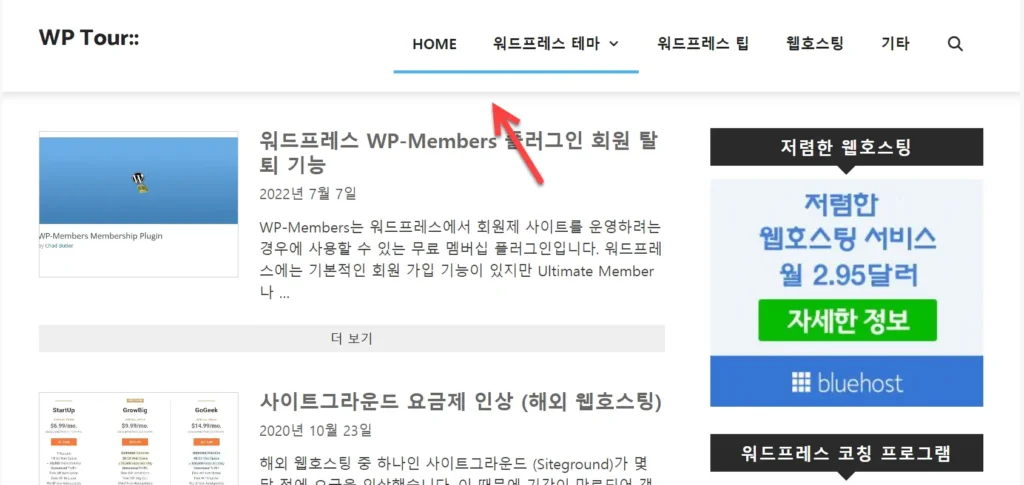
오랜만에 테마 레이아웃을 변경하여 분위기를 바꾸어보았습니다. GeneratePress 테마의 Container 세팅을 One Container로 설정하고, 메뉴 부분에 그림자 효과를 적용해보았습니다.

GeneratePress 테마: 메뉴 아래에 그림자 효과 적용하기
그림자 효과를 적용하려는 경우 CSS를 사용하거나 배경 이미지를 반본적으로 적용하여 그림자 효과를 주는 방법이 있습니다.
가령 다음과 같은 CSS 코드를 적용할 수 있습니다.
선택자 {
-moz-box-shadow: 0 4px 4px rgba(156,156,156,.4);
-webkit-box-shadow: 0 4px 4px rgb(156 156 156 / 40%);
box-shadow: 0 4px 4px rgb(156 156 156 / 40%);
}예를 들어, 이 블로그의 경우 다음과 같은 코드를 추가하여 음영 효과를 낼 수 있습니다.
.inside-header {
-moz-box-shadow: 0 4px 4px rgba(156,156,156,.4);
-webkit-box-shadow: 0 4px 4px rgb(156 156 156 / 40%);
box-shadow: 0 4px 4px rgb(156 156 156 / 40%);
}워드프레스 GeneratePress 테마의 Container 설정을 Separate Containers로 지정할 경우 다음과 비슷한 코드를 적용할 수 있습니다.
.nav-aligned-right .main-navigation {
// 스타일
}세팅에 따라 선택자 부분은 조금씩 다를 수 있습니다.
그림자 효과를 내는 배경 이미지를 사용하는 경우에는 다음과 같은 코드를 응용할 수 있습니다.
.inside-header:before {
content: "";
background: transparent url("배경이미지경로");
width: 100%;
height: 12px;
position: absolute;
left: 0;
bottom: -12px;
z-index: 1;
}CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가하시기 바랍니다.
GP Premium을 사용할 경우 사용자 정의하기에서 다양한 세팅이 가능합니다. CSS를 조금 알면 레이아웃을 어느 정도 원하는 대로 변경할 수 있을 것입니다.



안녕하십니까… 정말 많은 도움이 됩니다 ㅠㅠㅠ
다만, 메뉴에 그림자 지정이 안되네요 ㅜㅜ
제가 검은색 테마를 써서 검은 그림자를 설정해주고 싶은데 css에 코드를 넣어도 안됩니다 ㅠㅠ
선생님 안녕하신지요… 다름이 아니라 메뉴 그림자 효과가 적용이 안됩니다…. 검은색 메뉴인데 안되네요ㅠ