워드프레스에서 가장 인기 있는 유료 테마인 AVADA의 블로그 페이지(혹은 전면 페이지)에 썸네일과 글 요약본(Excerpt)를 표시하는 경우 아래 그림과 같이 펜 모양의 아이콘이 표시됩니다.
포맷을 나타내는 펜 모양의 아이콘을 제거하려면 가장 간단하게 CSS를 사용할 수 있습니다. (직접 테마 파일을 수정하는 것도 가능하겠지만 테마 파일 수정은 가급적 최소화하는 것이 좋을 듯합니다.)
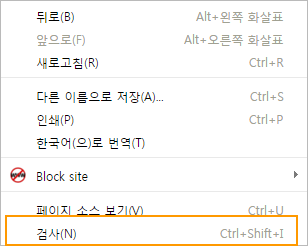
펜 모양 아이콘을 숨기려면 먼저 요소 검사를 통해 아이콘의 요소를 확인하도록 합니다. 크롬을 사용하는 경우 해당 아이콘 위에 오른쪽 마우스 버튼을 누르고 “검사“를 클릭합니다. 또는 [fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][kbd]Ctrl+Shift+I[/kbd] 키를 누릅니다.
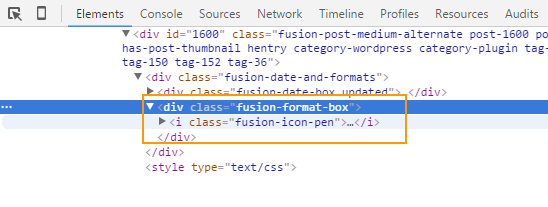
그러면 다음과 같은 패널이 크롬 브라우저 하단(혹은 오른쪽)에 표시됩니다.
펜 아이콘의 클래스가 [/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][pcode]fusion-format-box[/pcode]임을 알 수 있습니다. 다음과 같은 CSS 코드를 테마의 스타일시트 파일에 추가합니다(워드프레스에서 CSS 코드를 추가하는 방법은 여기를 참고하시기 바랍니다).
.home .fusion-format-box {
display: none;
}만약 바로 위의 작성 날짜 박스를 없애려면 다음 코드를 사용합니다.
.home .fusion-date-box.updated {
display: none;
}동시에 없애려면 다음 CSS 코드를 스타일시트 파일에 추가하도록 합니다.
.home .fusion-date-and-formats {
display: none;
}만약 [/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][pcode]fusion-date-and-formats[/pcode] 클래스를 사용하여 날짜 박스와 포맷 박스를 동시에 없애는 경우 옆의 썸네일과 글 요약문(Excerpt) 박스의 폭(width)을 조정해야 할 수도 있습니다.
참고:
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]