워드프레스에서 구글 애드센스(Adsense)는 여러 가지 방법으로 추가할 수 있습니다. 가장 간단한 방법은 사이드바에 텍스트 위젯을 추가하여 구글 애드센스 코드를 붙여넣기 하는 것입니다. 이외에도 플러그인을 사용하거나 함수를 통해 글 중간에 구글 애드센스 광고를 추가할 수 있습니다. 또, 숏코드를 사용하여 원하는 곳에 추가하는 것도 가능합니다.
숏코드를 사용하여 구글 애드센스 추가하기
숏코드는 말 그대로 짧은 코드 즉 단축코드입니다. 긴 코드를 짧게 사용할 때 사용됩니다. 다음과 같은 방법으로 숏코드를 만들어 사용할 수 있습니다.
function adsense_shortcode() {
?>
// '구글 애드센스 코드
}
add_shortcode('Adsense', 'adsense_shortcode');또는 다음과 같은 형태도 가능합니다.
function adsenseads() {
return '구글 애드센스 코드';
}
add_shortcode('Adsense', 'adsenseads')이 경우 [fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][Adsense] 형태로 글 중간이나 사이드바 등에 배치할 수 있습니다.
사이드바에 텍스트 위젯으로 추가하기
사이드바에 텍스트 위젯을 추가하고 구글 Adsense 스크립트를 복사하여 붙여넣기하는 것은 가장 쉬운 방법에 해당합니다. 외모 > 위젯에서 “텍스트” 위젯을 사이드바에 추가하도록 합니다. 그런 다음 구글 애드센스 코드를 텍스트 위젯에 복사합니다.
그러면 사이드바에 구글 애드센스 광고가 표시됩니다.
플러그인을 사용하여 구글 애드센스 광고 추가하기
인터넷에 WordPress Google Adsense Plugin으로 검색하면 다양한 플러그인이 검색됩니다. 적당한 플러그인을 설치하여 현재 사용 중인 워드프레스 테마와 잘 호환되는지 확인하도록 합니다(예: WP Simple Adsense Insertion, Google AdSense by BestWebSoft). 개인적으로는 플러그인을 설치하는 것을 선호하지 않습니다.
함수를 글 중간에 구글 애드센스 광고 배치하기
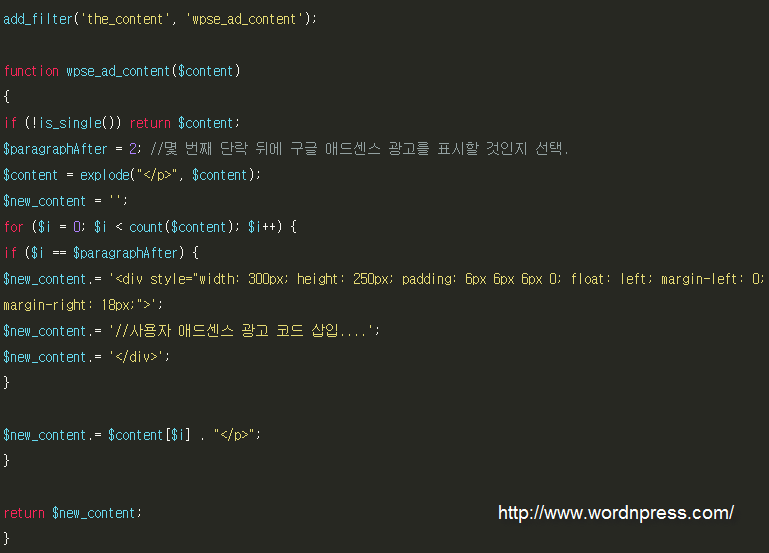
개인적으로 블로그에 구글 Adsense 광고를 사용할 때 흔히 사용하는 방법입니다. 가령 사용하면 애드센스 광고 2개를 글 본문에 배치하고 나머지 하나를 사이드바에 배치하는 방법을 주로 사용합니다. 다음과 같은 코드를 워드프레스 테마의 함수 파일(functions.php)에 추가하도록 합니다.
구글 애드센스 광고가 표시될 단락을 지정해주면 지정된 단락 바로 아래에 광고가 표시됩니다. 간혹 테마에 따라 마진(여백)이 어색할 수 있으므로 CSS를 사용하여 여백을 조정해주도록 합니다. 그리고 위에서 너비와 높이가 300px, 250px로 되어 있습니다. 사용하는 광고 크기에 맞게 수정해주면 됩니다. (참고: 워드프레스 글 중간/글 끝부분에 애드센스 광고를 배치하는 방법)
구글 애드센스 코드를 테마 파일에 직접 추가하기
경우에 따라 구글 애드센스 광고 코드를 테마 파일에 직접 추가해야 하는 경우도 있을 수 있습니다. 예를 들어, 테마 첫 페이지의 레이아웃이 고정되어 있고 광고를 배치하기가 마땅하지 않는 경우 index.php 파일의 적당한 곳에 코드를 추가할 수 있습니다. 또, bbPress나 KBoard의 경우에도 코드를 직접 추가하는 것이 좋은 경우가 있을 수 있습니다. 그리고 카테고리나 아카이브 페이지에도 애드센스 광고를 직접 추가해주어야 할 수 있습니다.
Visual Composer나 Fusion Builder와 같은 페이지 빌더를 사용하는 경우 보통 텍스트 요소(element)를 통해 사이드바와 비슷한 방식으로 애드센스 코드를 추가할 수 있습니다.
위의 그림은 아바다(AVADA) 테마의 퓨전 빌더(Fusion Builder)에서 구글 애드센스 코드를 추가하는 예입니다. 코드를 추가한 후 CSS를 통해 광고의 정렬을 맞추어주도록 합니다.
이상과 같이 다양한 방법으로 구글 애드센스 광고를 워드프레스 추가할 수 있습니다.
참고로 일부 테마의 경우 프런트 페이지에 구글 애드센스 광고가 잘 표시되지 않는 문제가 발생할 수 있습니다. 다른 페이지, 블로그, 카테고리 등에서는 제대로 표시되지만 유독 특정 페이지나 전면 페이지의 사이드바에 광고가 표시되지 않을 경우, 동일한 애드센스 코드로 텍스트 위젯을 하나 더 추가해보면 문제가 해결될 수 있습니다. 하지만 케이스에 따라 이 방법에 통하지 않을 수도 있습니다.
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]