예를 들어, 워드프레스에서 Contact라는 페이지 혹은 어떤 특정한 글을 읽고 있다고 메뉴의 “로그인”을 클릭하여 로그인했을 때, 로그인 정보를 입력하여 로그인한 후에 다시 Contact 페이지(혹은 해당 글)로 돌아오도록 하고 싶은 경우가 있을 수 있습니다. 이처럼 로그인 후에 혹은 로그아웃 후에 현재 페이지를 벗어나지 않도록 하려는 경우 몇 가지 방법을 고려해볼 수 있습니다.
우선 WordPress Codex 페이지를 살펴보면 다음과 같은 코드를 사용하여 로그인 후 이전 페이지로 다시 돌아갈 수 있는 것으로 나와 있습니다.
<a href="<?php echo wp_login_url( get_permalink() ); ?>" title="Login">Login</a>
다른 방법으로 함수를 통해 로그인 후 리디렉션되는 URL을 제어할 수 있습니다. 다음과 같은 코드를 함수 파일에 추가하면 관리자의 경우 관리자 페이지로 이동하고 이외의 사용자는 방금 전 페이지로 이동하게 됩니다.
function acme_login_redirect( $redirect_to, $request, $user ) {
return ( is_array( $user->roles ) && in_array( 'administrator', $user->roles ) ) ? admin_url() : get_permalink();
}
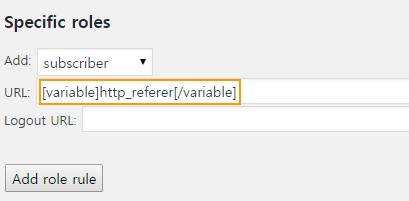
add_filter( 'login_redirect', 'acme_login_redirect', 10, 3 );또 다른 방법으로 플러그인을 사용하는 것입니다. 플러그인은 가급적 사용하지 않는 것이 좋겠지만 위와 같은 방법에 익숙하지 않으면 플러그인으로 구현하는 것이 가장 손쉬울 것 같습니다. Peter’s Login Redirect 플러그인을 사용하면 로그인/로그아웃 후 이동하는 URL을 사용자별/역할(회원 등급)별/레벨(권한)별로 쉽게 지정할 수 있습니다. 특히 로그인 후 현재 위치를 벗어나지 않도록 하려면 [fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][pcode]http_referer[/pcode]라는 URL 변수를 사용하면 됩니다.

위와 같이 입력하면 Subscriber(구독자) 사용자가 로그인하면 로그인 페이지 바로 직전 URL로 이동하게 됩니다.
참고:
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]



좋은 글 감사히 봅니다.
혹시 어드민도 원래 페이지에서 벗어나지 않는 방법은 없나요?